LuvShining
Erfahrenes Mitglied
Hallo,
heute mal wieder was aus dem Bereich "Spaß mit Listen" und ganz offensichtlich stelle ich mich wieder urdämlich an.
Ich möchte insgesamt vier Listen erstellen. Vier deswegen, weil ich für jede eine andere Hintergrundfarbe ansteuern möchte. Hinzu kommt, dass ich in den Listen jeweils andere Icons voran setzen möchte.
Deswegen habe ich mir nun folgendes überlegt. Erst einmal die Klassen für die Icons, dann ID-Bereiche für die verschiedenen Hintergrundfarben.
Ein Beispiel - CSS
und zugehöriger HTML-Code
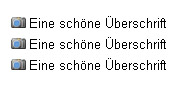
Ergebnis im FF
- Keine Hintergrundfarbe unter dem Icon
-> Auch nicht zu ändern, durch den Einsatz der background-color im li-tag
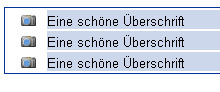
Ergebnis IE
- Traurig. Nur ein Rahmen und die Icons sind sichtbar. Eine Hintergrundfarbe ist nicht sichtbar.
Hat jemand von euch einen Tipp für mich?
Habe ich das "Gesamtproblem" vielleicht auch zu umständig angepackt oder ist es der richtige Lösungsansatz bei der Steuerung von verschiedenen Icons vor einer Liste mit verschiedenen Hintergrundfarben (die nicht von den Icons abhängig sind).
Über eure Hilfe würde ich mich freuen.
Gruß
Nadine
heute mal wieder was aus dem Bereich "Spaß mit Listen" und ganz offensichtlich stelle ich mich wieder urdämlich an.
Ich möchte insgesamt vier Listen erstellen. Vier deswegen, weil ich für jede eine andere Hintergrundfarbe ansteuern möchte. Hinzu kommt, dass ich in den Listen jeweils andere Icons voran setzen möchte.
Deswegen habe ich mir nun folgendes überlegt. Erst einmal die Klassen für die Icons, dann ID-Bereiche für die verschiedenen Hintergrundfarben.
Ein Beispiel - CSS
Code:
.foto { list-style-image: url(/PFAD/icons/foto.gif); padding-right: 3px; }
li {list-style-type:none; padding: 0; margin: 2px;}
#bereich1 ul {border: #00359A 1px solid; }
#bereich1 li {background-color: #CCD7EB; }und zugehöriger HTML-Code
Code:
<div id="bereich1">
<ul class="foto">
<li>Eine schöne Überschrift</li>
<li>Eine schöne Überschrift</li>
<li>Eine schöne Überschrift</li>
</ul></div>Ergebnis im FF
- Keine Hintergrundfarbe unter dem Icon
-> Auch nicht zu ändern, durch den Einsatz der background-color im li-tag
Ergebnis IE
- Traurig. Nur ein Rahmen und die Icons sind sichtbar. Eine Hintergrundfarbe ist nicht sichtbar.
Hat jemand von euch einen Tipp für mich?
Habe ich das "Gesamtproblem" vielleicht auch zu umständig angepackt oder ist es der richtige Lösungsansatz bei der Steuerung von verschiedenen Icons vor einer Liste mit verschiedenen Hintergrundfarben (die nicht von den Icons abhängig sind).
Über eure Hilfe würde ich mich freuen.
Gruß
Nadine
Anhänge
Zuletzt bearbeitet: