G
GreenThunder
Hallo,
auch ich hab mich jetzt mal dran gemacht, ein Tabellenloses Layout zu basteln. Bisher klappte das auch gut, nur hab ich das Problem, dass es nicht hinhaut sobald ich ein Tabelle einfüge.
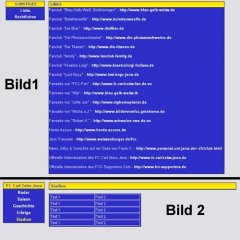
Normal sieht das so aus wie in Bild 1, aber sobald ich eine Tabelle einfüger verschiebt sich das wie Bild 2 zeigt.
Meine CSS-Anweisungen.
Anweisungen in der HTML-Seite
auch ich hab mich jetzt mal dran gemacht, ein Tabellenloses Layout zu basteln. Bisher klappte das auch gut, nur hab ich das Problem, dass es nicht hinhaut sobald ich ein Tabelle einfüge.
Normal sieht das so aus wie in Bild 1, aber sobald ich eine Tabelle einfüger verschiebt sich das wie Bild 2 zeigt.
Meine CSS-Anweisungen.
HTML:
#content {
width:610px;
float:right;
padding:0px 10px;
text-align:left;
margin:1px;
}
table{
font-size:12px;
margin-top:0px;
border:1px solid #000000;
border-top: 0px;
background-color:#2E2FC8;
margin-top:0px;
}
p {
border:1px solid #000000;
border-top: 0px;
background-color:#2E2FC8;
margin-top:0px;
}Anweisungen in der HTML-Seite
PHP:
<div class="titel" style="background-image: url(header.gif);background-repeat:repeat-x;">Stadion</div>
<p align="center">
<table border=1 width="300px">
<tr><td>Text 1</td><td>Text 2</td></tr>
<tr><td>Text 1</td><td>Text 2</td></tr>
<tr><td>Text 1</td><td>Text 2</td></tr>
<tr><td>Text 1</td><td>Text 2</td></tr>
<tr><td>Text 1</td><td>Text 2</td></tr>
</table>
</p>