the incredible Leitman
Erfahrenes Mitglied
Hallo liebe Tutorialianer 
Ich habe letzte Woche mit Java/JSP und überhaupt einer Webanwendung begonnen... kann sein, dass mir deshalb Vorwissen fehlt :-(
(Falls es nicht in den JS Teil hier im Forum gehört, tut mir leid,
aber JSP habe ich nicht gefunden und Java scheint mir noch unpassender
und Java scheint mir noch unpassender  )
)
Doch habe ich erstmal die Aufgabe bekommen, eine dynamische Tabelle zu erstellen,
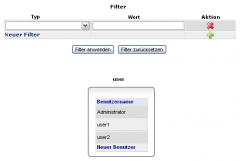
die in etwa so aussehen soll wie die angehängte Grafik (FilterTable.png)
In der unteren Tabelle werden defaultmäßig alle Benutzer geladen, die ich aus einer Datenbank bekomme.
Oben sollen sich Filter definieren lassen,
mit denen sich die angezeigten Benutzer einschränken lassen.
Jetzt weiß ich nicht so recht, wie ich vorgehen soll :-s
Ich habe eine Oberfläche in HTML geschrieben,
die mit JSP dynamisch Tabellen aufbaut:
Das funktioniert auch einwandfrei
Jetzt ist bloß noch die Frage, woher die Tabelle weiß, wie viele Zeilen sie haben soll
und wie die Form an Werte kommt?
Ich dachte mir das folgendermaßen:
per Standard wird cols mit 1 definiert (damit ich eine Filterzeile habe) die jedoch leer ist.
über das Plus wird cols um 1 erhöht und die Filtertabelle neu gezeichnet.
wenn man auf das x-Symbol klickt, wird die Spalte gelöscht
(dafür würde ich den Index der Zeile speichern (int rowToRemove) und beim dynamischen Aufbau schaun, ob rowToRemove != 0 ist. Falls ja und der aktuelle Index entspricht dem, würde ich die Zeile nicht hinzufügen.)
Über den Button "Filter zurücksetzen" würde ich cols wieder auf 1 setzen und die Ansicht neu laden.
(btw, diesbezüglich eine weitere Frage: ist es möglich, lediglich Teile der Seite neu zu laden bzw. aufzubauen?)
Mit "Filter anwenden" würde ich mir die aktuellen Werte aus der obigen Tabelle holen
und damit ein Select Statement für die DB aufrufen und mit den erhaltenen Werten die untere Tabelle wieder dynamisch befüllen.
Liege ich soweit richtig?
Oder geht das in die falsche Richtung?
atm bin ich soweit, dass ich für die Aktionen "neuer Filter" und "Filter löschen" JS functionen definiert habe:
Jedenfalls werden bei mir diese functionen scheinbar nicht aufgerufen?
falls ich einfach nur alert("test") statt dem eigentlichen Inhalt schreibe, wird mir eine Messagebox angezeigt.
Mit dem o.g. Code jedoch passiert gar nichts -.-
Gehe ich hierbei völlig in die falsche Richtung?
wie würdet ihr diese Funktionalität lösen?
Ich bin für alle Vorschläge und Anregungen offen
bedanke mich bereits im Voraus,
mfG
the incredible Leitman
EDIT:
ahja, die functionen rufe ich folgendermaßen auf:
wenn ich addFilter() OHNE vorangestelltem javascript verwende bekomme ich folgende Fehlermeldung:
type Status report
message /ProjectName/addFilter()
description The requested resource (/ProjectName/addFilter()) is not available.
PS: das ganze läuft auf Tomcat7... falls das irgendjemand wissen möchte bzw. es eine Rolle spielt xD
Ich habe letzte Woche mit Java/JSP und überhaupt einer Webanwendung begonnen... kann sein, dass mir deshalb Vorwissen fehlt :-(
(Falls es nicht in den JS Teil hier im Forum gehört, tut mir leid,
aber JSP habe ich nicht gefunden
Doch habe ich erstmal die Aufgabe bekommen, eine dynamische Tabelle zu erstellen,
die in etwa so aussehen soll wie die angehängte Grafik (FilterTable.png)
In der unteren Tabelle werden defaultmäßig alle Benutzer geladen, die ich aus einer Datenbank bekomme.
Oben sollen sich Filter definieren lassen,
mit denen sich die angezeigten Benutzer einschränken lassen.
Jetzt weiß ich nicht so recht, wie ich vorgehen soll :-s
Ich habe eine Oberfläche in HTML geschrieben,
die mit JSP dynamisch Tabellen aufbaut:
Java:
<table border="0" cellpadding="1" align="center" cellspacing="1">
<tbody>
<% for (int i = 1; i < cols; ++i)
{
if (i % 2 == 0) { %>
<tr bgcolor="#DDDDDD"> <%
}
else
{ %>
<tr bgcolor="#EEEEEE"><%
} %>
<td width="220">
<select name="filtertype<%=i%>" style="width: 250px;">
<option value="username">Benutzername</option>
<option value="other">was anderes</option>
</select></td>
<td><input name="filtertext<%=i%>" type="text" value="<%=i +request.getParameter("filtertext"+i)%>" size="45"/></td>
<%
}
%>
</tbody>
</table>Das funktioniert auch einwandfrei
Jetzt ist bloß noch die Frage, woher die Tabelle weiß, wie viele Zeilen sie haben soll
und wie die Form an Werte kommt?
Ich dachte mir das folgendermaßen:
per Standard wird cols mit 1 definiert (damit ich eine Filterzeile habe) die jedoch leer ist.
über das Plus wird cols um 1 erhöht und die Filtertabelle neu gezeichnet.
wenn man auf das x-Symbol klickt, wird die Spalte gelöscht
(dafür würde ich den Index der Zeile speichern (int rowToRemove) und beim dynamischen Aufbau schaun, ob rowToRemove != 0 ist. Falls ja und der aktuelle Index entspricht dem, würde ich die Zeile nicht hinzufügen.)
Über den Button "Filter zurücksetzen" würde ich cols wieder auf 1 setzen und die Ansicht neu laden.
(btw, diesbezüglich eine weitere Frage: ist es möglich, lediglich Teile der Seite neu zu laden bzw. aufzubauen?)
Mit "Filter anwenden" würde ich mir die aktuellen Werte aus der obigen Tabelle holen
und damit ein Select Statement für die DB aufrufen und mit den erhaltenen Werten die untere Tabelle wieder dynamisch befüllen.
Liege ich soweit richtig?
Oder geht das in die falsche Richtung?
atm bin ich soweit, dass ich für die Aktionen "neuer Filter" und "Filter löschen" JS functionen definiert habe:
Javascript:
function addFilter ()
{
alert("cols before add: " + cols);
<% ++cols; %>
alert("cols after add: " + cols);
//location.reload();
}
function deleteFilter (filter)
{
<% int filterToRemove = filter; %> // hier kommt der Fehler: Multiple annotations found at this line:
- filter cannot be resolved to a
variable
location.reload();
}Jedenfalls werden bei mir diese functionen scheinbar nicht aufgerufen?
falls ich einfach nur alert("test") statt dem eigentlichen Inhalt schreibe, wird mir eine Messagebox angezeigt.
Mit dem o.g. Code jedoch passiert gar nichts -.-
Gehe ich hierbei völlig in die falsche Richtung?
wie würdet ihr diese Funktionalität lösen?
Ich bin für alle Vorschläge und Anregungen offen
bedanke mich bereits im Voraus,
mfG
the incredible Leitman
EDIT:
ahja, die functionen rufe ich folgendermaßen auf:
Javascript:
<a name="filter_add" href="[b]javascript:[b]addFilter()"><font face="Arial" size="-1"><b>Neuer Filter</b></font></a>wenn ich addFilter() OHNE vorangestelltem javascript verwende bekomme ich folgende Fehlermeldung:
type Status report
message /ProjectName/addFilter()
description The requested resource (/ProjectName/addFilter()) is not available.
PS: das ganze läuft auf Tomcat7... falls das irgendjemand wissen möchte bzw. es eine Rolle spielt xD
Anhänge
Zuletzt bearbeitet von einem Moderator: