Johnnii360
Erfahrenes Mitglied
Servus zusammen!
Ich doktor schon seit ein paar Tagen an dem blöden unteren Abstand des Selectmenüs (Benutzer) rum. Ich bekomm das mit den Inputs nicht auf eine Linie. Kann mir evtl. jemand einen Tipp geben? Dr. Google will mir leider auch nix brauchbares ausspucken. Das Selectmenu hat die ID "FilterBenutzer".
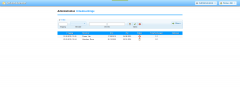
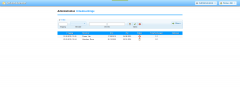
Hier ein Screenshot:

HTML-Code:
Hier CSS:
Würde mich über Eure Hilfe freuen.
Vielen Dank schon mal!
Ich doktor schon seit ein paar Tagen an dem blöden unteren Abstand des Selectmenüs (Benutzer) rum. Ich bekomm das mit den Inputs nicht auf eine Linie. Kann mir evtl. jemand einen Tipp geben? Dr. Google will mir leider auch nix brauchbares ausspucken. Das Selectmenu hat die ID "FilterBenutzer".
Hier ein Screenshot:

HTML-Code:
HTML:
<fieldset id="toolbar" class="ui-widget-header ui-corner-all">
<legend><img src="images/icons/funnel.png" width="16" height="16" alt="" style="border: none; vertical-align: middle; margin-right: 5px;">Filter</legend>
<button type="submit" id="FilterSubmit" name="FilterSubmit" style="float: right;">Filtern</button>
<ul id="ToolbarFilter">
<li>
<input type="number" id="FilterEingangsjahr" name="FilterEingangsjahr" class="text ui-corner-all">
<label for="FilterEingangsjahr">Eingang</label>
</li>
<li>
<select id="FilterBenutzer" name="FilterBenutzer">
<option value="0" selected> </option>
<?php
/**
* Auslesen und Auflisten der Benutzer
*/
$BenutzerP = $mysqli->query("SELECT id,nachname,vorname,benutzername FROM ".$tabname_kalender_benutzer." ORDER BY nachname,vorname ASC") or print('<option>Script oder MySQL-Fehler</option>');
while($Benutzer = $BenutzerP->fetch_assoc())
{
echo '<option value="'.$Benutzer['id'].'">'.$Benutzer['nachname'].', '.$Benutzer['vorname'].'</option>';
}
?>
</select>
<label for="FilterBenutzer">Benutzer</label>
</li>
<li>
<input type="text" id="FilterUrlaubVon" name="FilterUrlaubVon" class="text ui-corner-all">
<input type="text" id="FilterUrlaubBis" name="FilterUrlaubBis" class="text ui-corner-all">
<label for="FilterUrlaubVon">Von-Bis</label>
</li>
<li>
<div id="FilterStatusButtonset">
<input type="radio" id="FilterStatus1" name="FilterStatus" title="Offen" value="2"><label for="FilterStatus1" class="FilterStatusButtonsetLabel"><img src="images/icons/hourglass.png" width="16" height="16" alt="" title="Offen" style="border: none; vertical-align: middle"></label>
<input type="radio" id="FilterStatus2" name="FilterStatus" title="Angenommen" value="1"><label for="FilterStatus2" class="FilterStatusButtonsetLabel"><img src="images/icons/okay.png" width="16" height="16" alt="" title="Angenommen" style="border: none; vertical-align: middle"></label>
<input type="radio" id="FilterStatus3" name="FilterStatus" title="Abgelehnt" value="0"><label for="FilterStatus3" class="FilterStatusButtonsetLabel"><img src="images/icons/cancel.png" width="16" height="16" alt="" title="Abgelehnt" style="border: none; vertical-align: middle"></label>
</div>
<label for="FilterStatus">Status</label>
</li>
</ul>
</fieldset>Hier CSS:
CSS:
/* Toolbars */
ul#ToolbarFilter
{
list-style: none;
padding: 0;
margin: 0;
}
ul#ToolbarFilter li
{
display: inline-block;
margin-top: 0;
margin-right: 16px;
padding: 0;
}
#toolbar label:not(.FilterStatusButtonsetLabel):not(.FilterSortierungButtonsetLabel)
{
display: block;
font-size: 8pt;
text-align: center;
}
#toolbar input[type="number"]
{
width: 60px;
}
#toolbar #FilterBenutzer
{
margin-bottom: 0 !important;
}
#toolbar #FilterUrlaubVon, #toolbar #FilterUrlaubBis
{
width: 130px;
}
#toolbar div#FilterStatusButtonset, #toolbar div#FilterStatusButtonset .ui-widget, #toolbar div#FilterSortierungButtonset, #toolbar div#FilterSortierungButtonset .ui-widget
{
padding: 0 !important;
font-size: 8pt !important;
margin-bottom: 0;
}Würde mich über Eure Hilfe freuen.
Vielen Dank schon mal!
Zuletzt bearbeitet:
