---- ERLEDIGT ---- 
Hi, wenn ich meine Seite aufrufe, dann sieht es erstmal noch einigermaßen normal aus.
Wenn ich jetzt die geblockten Skripte und ActiveX-Elemente (Sagt der mir so) zulasse, sieht es grauenvoll aus. Liegt das am jQuery?
(Was es machen soll: Wenn man mit der Maus über einen Kasten geht, soll sich das Hintergrundbild ändern[in ein normales Foto in diesem Falle], und bei Mouseout, soll es wieder zu diesen grauen Streifen wechseln. Und wenn ich mit der Maus im IE drüberfahre, erscheint auch das Bild, nur halt ohne Animation.).
Ich lade mal Fotos hoch :
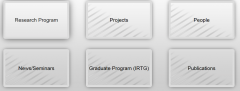
mit geblockten Skripten und so:

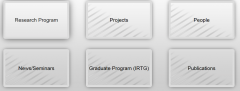
Mit Zulassung der skripte und so:

Habt ihr eine Idee?
Ich habe auch ein extra Stylesheet extra für alle IEs, in dem ich das ganze CSS3, sofern möglich, weglasse.
Danke schon mal
Lg
Dennis
EDIT:
Ups, merke gerade, dass ich im CSS-Forum bin. Tut mir leid^^
Wollte erst was zu den extra Stylesheets für IE fragen.
Wie kann ich das verschieben?
EDIT 2: Okay, liegt es eventuell daran, das diese grauen Streifen im png-Format sind? Damit hat der IE eventuell Probleme. Welches Format kann ich dann mal nehmen? jpg kann ja keine Transparenz.
EDIT 3:
Okay, habe das Problem gefunden^^
musste bei den Käasten nur filter:none; machen, jetzt scheint es zu gehen.

Hi, wenn ich meine Seite aufrufe, dann sieht es erstmal noch einigermaßen normal aus.
Wenn ich jetzt die geblockten Skripte und ActiveX-Elemente (Sagt der mir so) zulasse, sieht es grauenvoll aus. Liegt das am jQuery?
Javascript:
$(document).ready(function() {
<!-- Kasten 1: Links Oben -->
$('#1').hover(function() {
$(this).css({'background-image': 'url(Bilder/bsp-bild-button.png)'});
});
$('#1').mouseout(function() {
$(this).css({'background-image': 'url(Bilder/raster.png)'});
});
<!-- ----------------------- -->
(...)
});Ich lade mal Fotos hoch :
mit geblockten Skripten und so:

Mit Zulassung der skripte und so:

Habt ihr eine Idee?
Ich habe auch ein extra Stylesheet extra für alle IEs, in dem ich das ganze CSS3, sofern möglich, weglasse.
Danke schon mal
Lg
Dennis
EDIT:
Ups, merke gerade, dass ich im CSS-Forum bin. Tut mir leid^^
Wollte erst was zu den extra Stylesheets für IE fragen.
Wie kann ich das verschieben?
EDIT 2: Okay, liegt es eventuell daran, das diese grauen Streifen im png-Format sind? Damit hat der IE eventuell Probleme. Welches Format kann ich dann mal nehmen? jpg kann ja keine Transparenz.
EDIT 3:
Okay, habe das Problem gefunden^^
musste bei den Käasten nur filter:none; machen, jetzt scheint es zu gehen.
Zuletzt bearbeitet von einem Moderator:
