Guri
Mitglied
JavaScript im FF OK aber fehlerhaft im IE
Hallo Leute ich grüsse euch,
ich schreibe zum ersten mal in disem Forum, aber bitte nicht achten auf meine schlechtes Deutsch, vielen Dank!
Ich habe mir gebastelt ein JavaScript die ich brauche für ein Projekt, und werde ich am ende platziernen,
und diese JavaScript in Fire Fox funktioniert fehlerfrei wie habe ich mir vorgestellt, aber in internet explorer funktioniert leider nicht fehlerfrei,
irgendwo gibt fehler aber finde ich von mir selbst nicht die fehler, daswegen brauche ich eure hilfe,
ich bedanke mich in Voraus, viele Grüsse Guri.
Hallo Leute ich grüsse euch,
ich schreibe zum ersten mal in disem Forum, aber bitte nicht achten auf meine schlechtes Deutsch, vielen Dank!
Ich habe mir gebastelt ein JavaScript die ich brauche für ein Projekt, und werde ich am ende platziernen,
und diese JavaScript in Fire Fox funktioniert fehlerfrei wie habe ich mir vorgestellt, aber in internet explorer funktioniert leider nicht fehlerfrei,
irgendwo gibt fehler aber finde ich von mir selbst nicht die fehler, daswegen brauche ich eure hilfe,
ich bedanke mich in Voraus, viele Grüsse Guri.
Code:
//-----JavaScript-----Anfang-----//
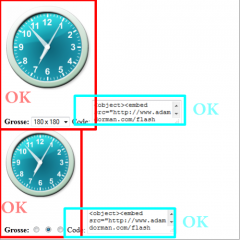
<div id="cmLeft"></div><br />
<label><b>Grosse:</b></label>
<select onChange="cLeft(this)">
<option value="s1">120 x 120</option>
<option selected="selected" value="m1">180 x 180</option>
<option value="l1">240 x 240</option>
</select>
<label>Code:</label>
<textarea name="comment" id="ctLeft" readonly="readonly"></textarea>
<script type="text/javascript">
var s1= '<object><embed src="http://www.adamdorman.com/flash/aqua_blue_clock.swf" width="120" height="120" type="application/x-shockwave-flash" wmode="transparent"></embed></object>';
var m1= '<object><embed src="http://www.adamdorman.com/flash/aqua_blue_clock.swf" width="180" height="180" type="application/x-shockwave-flash" wmode="transparent"></embed></object>';
var l1= '<object><embed src="http://www.adamdorman.com/flash/aqua_blue_clock.swf" width="240" height="240" type="application/x-shockwave-flash" wmode="transparent"></embed></object>';
document.getElementById("cmLeft").innerHTML=m1;
document.getElementById("ctLeft").innerHTML=m1;
function cLeft(lLeft){
if(lLeft.value == 's1'){ document.getElementById("cmLeft").innerHTML = s1, document.getElementById("ctLeft").innerHTML = s1;}
else if(lLeft.value == 'm1'){ document.getElementById("cmLeft").innerHTML = m1, document.getElementById("ctLeft").innerHTML = m1;}
else if(lLeft.value == 'l1'){ document.getElementById("cmLeft").innerHTML = l1, document.getElementById("ctLeft").innerHTML = l1;}
else{ alert('Klick hier!');}
}
</script>
//-----JavaScript-----Mitte-----//
<div id="cmRight"></div><br />
<label><b>Grosse:</b></label>
<input name="name" type="radio" onChange="cRight(this);" value="s2">
<input name="name" type="radio" onChange="cRight(this);" checked="checked" value="m2">
<input name="name" type="radio" onChange="cRight(this);" value="l2">
<label>Code:</label>
<textarea name="name" id="ctRight" readonly="readonly"></textarea>
<script type="text/javascript">
var s2= '<object><embed src="http://www.adamdorman.com/flash/aqua_blue_clock.swf" width="100" height="100" type="application/x-shockwave-flash" wmode="transparent"></embed></object>';
var m2= '<object><embed src="http://www.adamdorman.com/flash/aqua_blue_clock.swf" width="150" height="150" type="application/x-shockwave-flash" wmode="transparent"></embed></object>';
var l2= '<object><embed src="http://www.adamdorman.com/flash/aqua_blue_clock.swf" width="200" height="200" type="application/x-shockwave-flash" wmode="transparent"></embed></object>';
document.getElementById("cmRight").innerHTML=m2;
document.getElementById("ctRight").innerHTML=m2;
function cRight(lRight){
if(lRight.value == 's2'){ document.getElementById("cmRight").innerHTML = s2, document.getElementById("ctRight").innerHTML = s2;}
else if(lRight.value == 'm2'){ document.getElementById("cmRight").innerHTML = m2, document.getElementById("ctRight").innerHTML = m2;}
else if(lRight.value == 'l2'){ document.getElementById("cmRight").innerHTML = l2, document.getElementById("ctRight").innerHTML = l2;}
else{ alert('Klick hier!');}
}
</script>
//-----JavaScript-----Ende-----//
Zuletzt bearbeitet: