Adi | tmine
Erfahrenes Mitglied
Hallo Leute, bräuchte mal einen CSS Profi
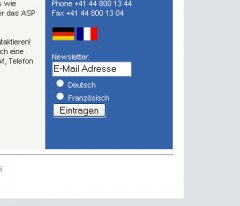
Ich hab auf einer Homepage ein Input Feld (Form) und müsste dieses der grösse des übergeordneten Divs anpassen.
Ich dachte eigentlich, dass Div inhalte nicht grösser (weiter) werden können, als das Div selbst. Aber leider ist das Feld auf Laptops mit kleinen Bildschirmen viel zu gross (weit).
Habe dann aber feststellen müssen, dass ich kein width Attribut habe, um es % anzugeben.
Gibt es da eine andere Lösung, dass sich das einigermassen anpasst?
Ich hab auf einer Homepage ein Input Feld (Form) und müsste dieses der grösse des übergeordneten Divs anpassen.
Ich dachte eigentlich, dass Div inhalte nicht grösser (weiter) werden können, als das Div selbst. Aber leider ist das Feld auf Laptops mit kleinen Bildschirmen viel zu gross (weit).
Habe dann aber feststellen müssen, dass ich kein width Attribut habe, um es % anzugeben.
Gibt es da eine andere Lösung, dass sich das einigermassen anpasst?