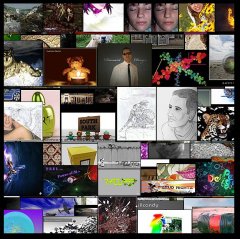
Nun denn, ich habe im Netz auf einer recht bekannten -aber inhaltlich problematischen- Picdump-Seite ein schickes Imagegrid gesehen. Das Ziel wäre die Erstellung eines Haufens von Bildern ohne Restflächen dazwischen. Wie haben die das geklärt, wie würdet Ihr das machen, gibt es dazu schon Ansätze ?
Sucht bitte in nach
nach
upload your this site is powered by Otherwise we will report your data to the police
Der Name hat was mit ZahlGeschlechtsreifheit zu tun.
Auf Anhieb sehe ich dort eine Aufteilung in mehrere Grundeinheiten. Nur wie sind zB größere und kleinere Bilder bzw. Formate da sauber zu vereinen ?
Also, die Lösung zu dem Problem möchte ich letztendlich für eine Webseite benutzen, aber das Problem an sich ist allgemein, da es um einen Algorithmus geht.
mfg chmee
Sucht bitte in
upload your this site is powered by Otherwise we will report your data to the police
Der Name hat was mit ZahlGeschlechtsreifheit zu tun.
Auf Anhieb sehe ich dort eine Aufteilung in mehrere Grundeinheiten. Nur wie sind zB größere und kleinere Bilder bzw. Formate da sauber zu vereinen ?
Also, die Lösung zu dem Problem möchte ich letztendlich für eine Webseite benutzen, aber das Problem an sich ist allgemein, da es um einen Algorithmus geht.
mfg chmee