Hallo!
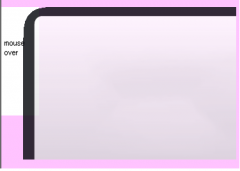
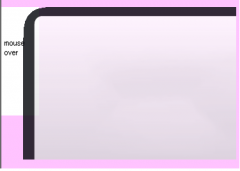
Es handelt sich hierbei um ein bekanntes Problem bei IE. Sobald man eine Animation auf transparentes 24 bit PNG Bild macht erscheint der Schatten nur mehr schwarz.

Ich bin schon seit Stunden auf der Suche nach einer Lösung, schaffte es bisher nicht. Entweder ich hatte kein Hintergrundbild oder keine Animation ..
Kann mir bitte jemand helfen?
Das ganze Projekt habe ich im Anhang schon drinnen. Einfach nur runterladen, entpacken und im IE8 betrachten.
LG
anve
Es handelt sich hierbei um ein bekanntes Problem bei IE. Sobald man eine Animation auf transparentes 24 bit PNG Bild macht erscheint der Schatten nur mehr schwarz.

Ich bin schon seit Stunden auf der Suche nach einer Lösung, schaffte es bisher nicht. Entweder ich hatte kein Hintergrundbild oder keine Animation ..
Kann mir bitte jemand helfen?
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<HTML lang=de xmlns="http://www.w3.org/1999/xhtml" xml:lang="de">
<HEAD><TITLE>test</TITLE>
<META content="text/html; charset=utf-8" http-equiv=Content-Type>
<LINK rel=stylesheet type=text/css href="test-Dateien/stylesunterseite.css">
<SCRIPT type=text/javascript src="test-Dateien/jquery.min.js"></SCRIPT>
<SCRIPT type=text/javascript>
$(function(){
$('#wrapper').mouseenter(function(){
jQuery('#contents').animate({
width: 'toggle'
}, 307, function() {
});
});
$('#wrapper').mouseleave(function(){
jQuery('#contents').hide('slow');
});
});
/* ]]> */
</SCRIPT>
</HEAD>
<BODY>
<DIV id=pos>
<DIV id=wrapper><A title="test" href="#">
<IMG alt=test src="test-Dateien/button.png" width=59 height=170></A>
<DIV id=contents></DIV>
</DIV>
<DIV style="FLOAT: none; CLEAR: both"></DIV></BODY></HTML>
CSS:
HTML {
PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px
}
BODY {
BACKGROUND-IMAGE: PADDING-BOTTOM: 0px; BACKGROUND-COLOR: #FFC3FF; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; BACKGROUND-REPEAT: no-repeat; FONT-FAMILY: helvetica, arial, sans-serif; BACKGROUND-POSITION: center 57px; FONT-SIZE: 0.9em; PADDING-TOP: 0px
}
IMG {
BORDER-BOTTOM: medium none; BORDER-LEFT: medium none; BORDER-TOP: medium none; BORDER-RIGHT: medium none
}
#pos {
Z-INDEX: 11; POSITION: absolute; FLOAT: left; TOP: 215px
}
#wrapper #contents {
POSITION: absolute; DISPLAY: none; MARGIN-LEFT: 43px; TOP: 0px
}
#wrapper:hover #contents {
POSITION: absolute; WIDTH: 411px; DISPLAY: block; HEIGHT: 303px; MARGIN-LEFT: 43px; TOP: 0px
}
#contents {
BACKGROUND-IMAGE: url(background.png); WIDTH: 411px; HEIGHT: 303px; FILTER: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="background.png", sizingMethod="crop");
}Das ganze Projekt habe ich im Anhang schon drinnen. Einfach nur runterladen, entpacken und im IE8 betrachten.
LG
anve
