mR.fLopPy
Erfahrenes Mitglied
Hallo Leute!
Ich habe folgendes Problem. Die Abstände zwischen meinen Überschriften u. dem Text werden im Internet Explorer 6 anders dargestellt, als im Firefox. Die erwünschte Darstellung ist natürlich die wie sie im FF angezeigt wird.
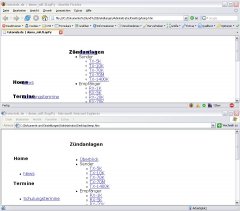
Hier ist ein Bild mit beiden Browsern im Vergleich:
http://img136.imageshack.us/my.php?image=problemmv9.gif
(Bitte die Einrückungsunterschiede bei den <ul>/<li>-Tags nicht mehr beachten - die habe ich bereits mit einer älteren Hilfestellung behoben *freu*)
So sieht der Inhalt in der HTML Datei aus:
Das ist der CSS der in diesem Part zum Einsatz kommt.
EDIT: Merkwürdig - dadurch dass ich die Abstandspolster auf null gesetzt habe u. dann den linken Abstand einen Wert zugewiesen habe, ist meine Infobox wieder rauf gerutscht (vermutlich weil die Einrückung den Rahmen gesprengt hat) also müsst ihr dies auch nicht mehr beachten.
Hier die aktuelle IE6 Ansicht: http://img136.imageshack.us/my.php?image=problem2if1.gif
Dann plagt mich noch ein floatingProblem aber dazu komme ich später. Ich bin mit meinem Latein am Ende.
beste Grüße
floppy
Ich habe folgendes Problem. Die Abstände zwischen meinen Überschriften u. dem Text werden im Internet Explorer 6 anders dargestellt, als im Firefox. Die erwünschte Darstellung ist natürlich die wie sie im FF angezeigt wird.
Hier ist ein Bild mit beiden Browsern im Vergleich:
http://img136.imageshack.us/my.php?image=problemmv9.gif
(Bitte die Einrückungsunterschiede bei den <ul>/<li>-Tags nicht mehr beachten - die habe ich bereits mit einer älteren Hilfestellung behoben *freu*)
So sieht der Inhalt in der HTML Datei aus:
HTML:
<div class="divMain">
<div id="Box">
<table>
<tr>
<td>
<div id="Box">
<div class="Pfeil"></div>
<div class="Header">
<h3>Home</h3>
</div>
<div class="Text">
<ul><li><a href="index2.htm">News</a></li></ul>
</div>
</div>
<div id="Box">
<div class="Pfeil"></div>
<div class="Header">
<h3>Termine</h3>
</div>
<div class="Text"><ul><li><a href="termine.htm">Schulungstermine</a></li></ul></div>
</div>
<div id="Box">
<div class="Pfeil"></div>
<div class="Header">
<h3>PC-Software</h3>
</div>
<div class="Text">
<ul>
<li><a href="software.html">Überblick</a></li>
<li><a href="showcreator.html">ShowCreator 3.0</a></li>
<li><a href="steppersoft.html">Stepper 3.0</a></li>
<li><a href="autoshow.html">AutoShow 1.0</a></li>
<li><a href="easymaster.html">EasyMaster 1.0</a></li>
</ul>
</div>
</div>
<div id="Box">
<div class="Pfeil"></div>
<div class="Header">
<h3>Kontakt</h3>
</div>
<div class="Text">
<ul>
<li><a href="kontakt.html">Überblick</a></li>
<li><a href="impressum.html">Impressum</a></li>
<li><a href="infomaterial.html">Info Material</a></li>
<li><a href="http://www.explo.at/login.php">Updates</a></li>
</ul>
</div>
</div>
</td>
<td>
<div id="Box">
<div class="Pfeil"></div>
<div class="Header">
<h3>Zündanlagen</h3>
</div>
<div class="Text">
<ul>
<li><a href="zuend.html">Überblick</a></li>
<li>Sender</li>
<ul>
<li><a href="tx5k.html">TX-5K</a></li>
<li><a href="tx10k.html">TX-10K</a></li>
<li><a href="tx70k.html">TX-70K</a></li>
<li><a href="tx70m.html">TX-70M</a></li>
<li><a href="tx1400k.html">TX-1400K</a></li>
</ul>
<li>Empfänger</li>
<ul>
<li><a href="rx1k.html">RX-1K</a></li>
<li><a href="rx5k.html">RX-5K</a></li>
<li><a href="rx20k.html">RX-20K</a></li>
<li><a href="rx70k.html">RX-70K</a></li>
<li><a href="rxdmx.html">RX-DMX</a></li>
</ul>
<li>Module</li>
<ul>
<li><a href="mx20s.html">MX-20S</a></li>
<li><a href="mx1khv.html">MX-1K HV</a></li>
<li><a href="splitbox_20k.html">Splitbox 20K</a></li>
<li><a href="steppmodul_6k.html">Steppmodul-6K</a></li>
<li><a href="rx_mp3.html">MP3-Empfänger</a></li>
<li><a href="gasprojektor.html">Gasprojektor</a></li>
</ul>
<li>Komplettsysteme</li>
<ul>
<li><a href="k_outdoor.html">Outdoor</a></li>
<li><a href="k_indoor.html">Indoor</a></li>
</ul>
<li>Winkelschussanlagen</li>
<ul>
<li><a href="ws20.html">WS20</a></li>
<li><a href="ws15.html">WS15</a></li>
</ul>
<li>Zubehör</li>
<ul>
<li><a href="z_modem.html">FSK-Modem</a></li>
<li><a href="z_ladegeraete.html">Ladegeräte</a></li>
<li><a href="z_koffer.html">Koffer</a></li>
<li><a href="z_sonstiges.html">Sonstiges</a></li>
</ul>
</ul>
</div>
</div>
</td>
</tr>
</table>
</div>
</div>Das ist der CSS der in diesem Part zum Einsatz kommt.
Code:
#Box { display: block; margin: 10px; margin-top: 15px; }
#ListBox { display: block; margin-bottom: 10px; margin-top: 15px; }
.Pfeil { float: left; background: url(../images/arrow.gif) repeat-x; width: 11px; height: 8px; margin-top: 5px; }
.Header { float: left; margin-left: 5px; margin-bottom: 3px; height: 20px; }
.Download { float: right; height: 20px; }
.Text { clear: both; margin-left: 16px; }
.Text .TextLeft { float: left; line-height: 20px; }
.Text .ImgLeft { float: left; }EDIT: Merkwürdig - dadurch dass ich die Abstandspolster auf null gesetzt habe u. dann den linken Abstand einen Wert zugewiesen habe, ist meine Infobox wieder rauf gerutscht (vermutlich weil die Einrückung den Rahmen gesprengt hat) also müsst ihr dies auch nicht mehr beachten.
Hier die aktuelle IE6 Ansicht: http://img136.imageshack.us/my.php?image=problem2if1.gif
Dann plagt mich noch ein floatingProblem aber dazu komme ich später. Ich bin mit meinem Latein am Ende.
beste Grüße
floppy
Zuletzt bearbeitet: