son gohan
Erfahrenes Mitglied
Hallo,
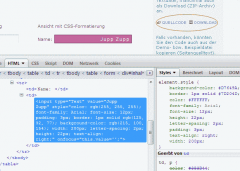
weis jemand ob es moeglich ist ein Formular Feld so aussehn zu lassen, als ob es normaler Text ist?
und dann wenn man auf den Text klickt sieht man erst das es ein Formular Feld ist.
Aber ohne Javascript. Nur so das man irgendwie das Formularfel mit CSS vielelicht formatiert das es keine Raender mehr hat und der Hintergrund auch die gleiche Farbe wie der Text bekommt. Meint ihr ist sowas moeglich?
weis jemand ob es moeglich ist ein Formular Feld so aussehn zu lassen, als ob es normaler Text ist?
und dann wenn man auf den Text klickt sieht man erst das es ein Formular Feld ist.
Aber ohne Javascript. Nur so das man irgendwie das Formularfel mit CSS vielelicht formatiert das es keine Raender mehr hat und der Hintergrund auch die gleiche Farbe wie der Text bekommt. Meint ihr ist sowas moeglich?