App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
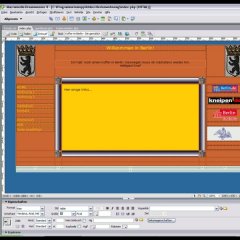
✔ Hintergrundfarbe von Tabelle wird nicht angezeigt
- Themenstarter Lord-Knud
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Ist der Browser-Cache geleert?
Ja. Habe es im Firefox und im MS-Explorer versucht: Gleiches Ergebnis.Ist der Browser-Cache geleert?
M
Maik
Poste jetzt bitte mal den vollständigen Quellcode der Tabelle.
Also hier mal die komplette Format.css:
und hier die index:
Code:
body {
background-color:#336699;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
}
.title {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 18px;
line-height: 20px;
color: #FFCC00;
}
.subtitle {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 16px;
color: #003300;
}
table.table {
background-color: #CC6633;
border: none;
table-layout: fixed;
width: 900px;
margin:inherit;
margin: 0;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.tdCenter {
font-family: Verdana, Arial, Helvetica, sans-serif;
table-layout: fixed;
width: 550px;
padding: 10px;
font-size: 12px;
line-height: 24px;
background-color:#FFCC00;
color: #000000;
}
.sideTable {
table-layout: fixed;
width: 150px;
vertical-align: top;
}
.tdFrame_left {
background: url(images/frame/frame_left.gif);
background-repeat: repeat-y;
table-layout: fixed;
width: 25px;
}
.tdFrame_right {
background: url(images/frame/frame_right.gif);
background-repeat: repeat-y;
table-layout: fixed;
width: 25px;
}
.tableRow_top {
background: url(images/frame/frame_top.gif);
background-repeat: repeat-x;
table-layout: fixed;
line-height: 25px;
}
.tableRow_but {
background: url(images/frame/frame_but.gif);
background-repeat: repeat-x;
table-layout: fixed;
height: 25px;
}
.table_eck {
background: url(images/frame/bt1.jpg);
background-repeat: no-repeat;
table-layout: fixed;
line-height: 25px;
width: 25px;
}
a.navLink {
display: block;
width: 150px;
text-align: left;
text-decoration: none;
font-family:verdana;
font-size:12px;
color: #FFCC00;
BORDER: none;
border: solid 1px #FFCC00;
}
a.navLink:hover {
border: solid 1px #FFCC00;
color: #336699;
background-color:#FFCC00;
}und hier die index:
HTML:
<body>
<table border="0" align="center" class="table">
<tr>
<td rowspan="2"><img src="images/B_Baer2.jpg" alt="Hier steppt der Bär!" width="79" height="130" /></td>
<td colspan="3"><div align="center" class="title">Willkommen in Berlin! </div></td>
<td rowspan="2"><div align="right"><img src="images/B_Baer2.jpg" width="79" height="130" /></div></td>
</tr>
<tr>
<td colspan="3"><div align="center">Ich hab’ noch einen Koffer in Berlin.
Deswegen muss ich nächstens wieder hin.<br />
<em>Hildegard Knef</em></div></td>
</tr>
<tr>
<td class="sideTable"> </td>
<td class="table_eck"> </td>
<td class="tableRow_top"> </td>
<td class="table_eck"> </td>
<td class="sideTable"> </td>
</tr>
<tr>
<td class="sideTable">
<table width="100%" border="0" class="sideTable">
<tr>
<td><a href="index.php" class="navLink">HOME</a></td>
</tr>
<tr>
<td><a href="wohnung1.php" class="navLink">Wohnung 1</a></td>
</tr>
<tr>
<td><a href="wohnung2.php" class="navLink">Wohnung 2</a></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><a href="guestbook.php" class="navLink">Gästebuch</a></td>
</tr>
<tr>
<td><a href="contact.php" class="navLink">Kontakt</a></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><a href="impressum.php" class="navLink">Impressum</a></td>
</tr>
<tr>
<td><a href="agb.php" class="navLink">AGB</a></td>
</tr>
<tr>
<td><a href="#" onclick="MM_openBrWindow('tellafriend/tellafriend.php','tellfriend','resizable=yes,width=430,height=400, top=2000,left=0')" class="navLink">Seite empfehlen</a></td>
</tr>
</table></td>
<td class="tdFrame_left"> </td>
<td valign="top" class="tdCenter">Hier einige Infos... </td>
<td class="tdFrame_right"> </td>
<td valign="top">
<table border="0" class="sideTable">
<tr>
<td><div align="center"><a href="http://www.berlin.de/" target="_blank"><img src="images/links/b_de_logo.gif" alt="Zum offiziellen Stadtportal der Hauptstadt Deutschlands" width="100" height="25" longdesc="http://www.berlin.de/" /></a></div></td>
</tr>
<tr>
<td><div align="center"></div></td>
</tr>
<tr>
<td><div align="center"><a href="http://berlin.kneipen.de" target="_blank" title="kneipen.de"><img src="http://www.kneipen.de/images/banner140x27.gif" alt="Infos über Kneipen, Clubs und Restaurants in Berlin." width="140" height="27" border="0"></a></div></td>
</tr>
<tr>
<td><div align="center"></div></td>
</tr>
<tr>
<td><div align="center"><a href="http://www.visitberlin.de/" target="_blank"><img src="images/links/logo_tourismus_100.gif" alt="Informationen über Kultur, Sehenswürdigkeiten und Erholungsmöglichkeiten in Berlin" width="100" height="50" border="0" /></a></div></td>
</tr>
<tr>
<td><div align="center"></div></td>
</tr>
<tr>
<td><div align="center"><a href="http://www.spsg.de/index.php" target="_blank"><img src="images/links/adler_klein.gif.png" alt="Die Stiftung Preußische Schlösser und Gärten Berlin-Brandenburg betreut die schönsten Zeugnisse der Kunst-, Kultur- und Architekturgeschichte in Brandenburg-Preußen." width="150" height="59" border="0" /></a></div></td>
</tr>
<tr>
<td><div align="center"></div></td>
</tr>
<tr>
<td><div align="center"></div></td>
</tr>
</table> </td>
</td>
</tr>
<tr>
<td class="sideTable"> </td>
<td class="table_eck"> </td>
<td class="tableRow_but"> </td>
<td class="table_eck"> </td>
<td class="sideTable"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
M
Maik
Und jetzt erstell bitte mal einen grafischen Preview, wie das Layout aussehen soll, denn die Tabelle wird bei mir weiterhin in allen mir zur Verfügung stehenden Browsern mit dem braunen Hintergrund dargestellt, und ich weiss nicht, was daran zerschossen sein sollte.
M
Maik
- Status
- Nicht offen für weitere Antworten.