Funj0y
Mitglied
Hallo,
Ja ich arbeite gerade für meinen Verein an einer Homepage, da ich schon lange raus bin aus der Materie und CSS für eine schlanke Webseite unabdingbar ist, habe ich mir auch noch eine Lektüre dazu gekauft um alles richtig zu machen.
Nun habe ich ein Klinze kleines Problem, das Design konnte ich erfolgreich in HTML und CSS umsetzen jedoch habe ich festgestellt wenn ich die Fenstergröße in der Breite kleiner als 1000px ändere das sich der Hintergrund bzw. das Bild total verschiebt und meine Sidebar im leeren stehen lässt.
Nun ist mir klar das ich den Hintergrund einfach eine feste Größe zuweisen muss, jedoch wird mein Design mittig dargestellt und da geht das schlecht (denke ich ^^).
Mein (X)HTML hat das Documenttype: XHTML 1.0 Strict
Da die Seite derzeit nur Lokal auf mein Rechner liegt kann ich euch nur den Code und Screenshots anbieten.
index.html
svbu.css
basic.css
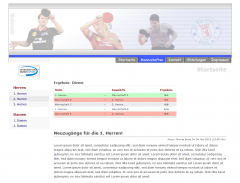
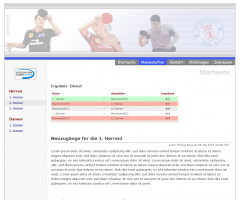
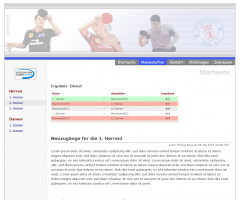
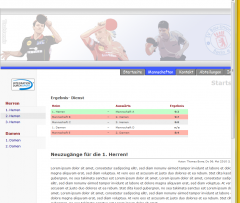
Hier nun noch 2 Screenshots die das Problem verdeutlichen sollen!
Wenn das Fenster unverändert ist:

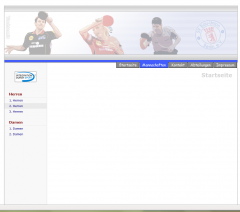
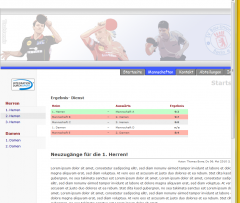
Wenn das Fenster verändert ist:

Ich danke schon mal für alle Lösungsvorschläge, was jedoch dabei noch zu beachten ist, dass #Wrap eine 100% Höhe haben muss! Deswegen hatte ich es via das Element body probiert. Ich wüßte jetzt nicht ob XHTML 1.0 Strict das zulässt das #Wrap eine 100% Höhe haben kann.
Gruß Funj0y
Ja ich arbeite gerade für meinen Verein an einer Homepage, da ich schon lange raus bin aus der Materie und CSS für eine schlanke Webseite unabdingbar ist, habe ich mir auch noch eine Lektüre dazu gekauft um alles richtig zu machen.
Nun habe ich ein Klinze kleines Problem, das Design konnte ich erfolgreich in HTML und CSS umsetzen jedoch habe ich festgestellt wenn ich die Fenstergröße in der Breite kleiner als 1000px ändere das sich der Hintergrund bzw. das Bild total verschiebt und meine Sidebar im leeren stehen lässt.
Nun ist mir klar das ich den Hintergrund einfach eine feste Größe zuweisen muss, jedoch wird mein Design mittig dargestellt und da geht das schlecht (denke ich ^^).
Mein (X)HTML hat das Documenttype: XHTML 1.0 Strict
Da die Seite derzeit nur Lokal auf mein Rechner liegt kann ich euch nur den Code und Screenshots anbieten.
index.html
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="de">
<head>
<title>SV Bau-Union e.V. - Abteilung Tischtennis</title>
<meta http-equiv="Content-type" content="text/html; CHARSET=iso-8859-1" />
<link rel="stylesheet" type="text/css" href="style/svbu-2010/css/svbu.css" media="screen" />
<link rel="stylesheet" type="text/css" href="template/css/basic.css" media="screen" />
</head>
<body>
<div id="Wrap">
<div id="Header"></div>
<div id="Navigation">
<ul>
<li><a href="#">Impressum</a></li>
<li><a href="#">Abteilungen</a></li>
<li><a href="#">Kontakt</a></li>
<li><a class="HoverActivated" href="#">Mannschaften</a></li>
<li><a href="#">Startseite</a></li>
</ul>
</div>
<!-- #######################SIDEBAR####################### -->
<div id="Sidebar" class="FloatLeft">
<p id="IdS">
<a href="http://www.integration-durch-sport.de">
<img src="style/svbu-2010/img/IdS.jpg" height="47" width="93" alt="Integration durch Sport" title="Integration durch Sport" />
</a>
</p>
<ul>
<li><p>Herren</p></li>
<li><a href="#">1. Herren</a></li>
<li><a href="#" class="HoverActivated">2. Herren</a></li>
<li><a href="#">3. Herren</a></li>
<li><p>Damen</p></li>
<li><a href="#">1. Damen</a></li>
<li><a href="#">2. Damen</a></li>
</ul>
</div>
<!-- Content! -->
<div id="Content" class="FloatLeft">
<h1>Startseite</h1>
<!-- Ergebnis Dienst -->
<div id="ResultService" class="FloatLeft">
<table border="0" cellpadding="0" cellspacing="0" summary="Ergebnis- Dienst für alle Mannschaften des SV Bau-Union!">
<caption>Ergebnis- Dienst</caption>
<thead>
<tr>
<th colspan="2">Heim</th>
<th>Auswärts</th>
<th class="tAlignC tResultTitle">Ergebnis</th>
</tr>
</thead>
<tbody>
<tr class="Win">
<td>1. Herren</td>
<td class="tAlignC tDash">–</td>
<td>Mannschaft A</td>
<td class="tAlignC"><strong>9:2</strong></td>
</tr>
<tr class="Lose">
<td>Mannschaft B</td>
<td class="tAlignC tDash">–</td>
<td>2. Herren</td>
<td class="tAlignC"><strong>9:7</strong></td>
</tr>
<tr class="Draw">
<td>Mannschaft C</td>
<td class="tAlignC tDash">–</td>
<td>3. Herren</td>
<td class="tAlignC"><strong>8:8</strong></td>
</tr>
<tr>
<td>1. Damen</td>
<td class="tAlignC tDash">–</td>
<td>Mannschaft D</td>
<td class="tAlignC"><strong>n/a</strong></td>
</tr>
<tr class="Lose">
<td>Mannschaft E</td>
<td class="tAlignC tDash">–</td>
<td>2. Damen</td>
<td class="tAlignC"><strong>8:4</strong></td>
</tr>
</tbody>
<!--<tfoot>
<tr>
<td colspan="4">Es ist Saisonpause, keine Ergebnisse Vorhanden!</td>
</tr>
</tfoot>-->
</table>
</div>
<!-- News -->
<div id="News">
<h2>Neuzugänge für die 1. Herren!</h2>
<p class="Note">Autor: Thomas Bowe, Do 06. Mai 2010 (13:00 Uhr)</p>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
</body>
</html>svbu.css
CSS:
body {
background-image: url(../img/svbuBackground.jpg);
background-repeat: repeat-y;
background-position: center;
}
/*>> Wrap config <<*/
#Wrap {
width: 1002px;
margin: 0px auto;
text-align: left;
}
/*>> Header config... <<*/
#Header {
width: 100%;
height: 275px;
background-color: #FFFFFF;
background-image: url(../img/svbuHeader.jpg);
background-repeat: no-repeat;
background-position: bottom;
}
/*>> Navigation config... <<*/
#Navigation {
width: 998px;
height: 33px;
background-image: url(../img/svbuNavi.jpg);
background-repeat: repeat-x;
background-position: top;
margin: 0px auto;
}
#Navigation ul {
list-style-type: none;
text-align: right;
padding: 9px 2px 0px 0px;
}
#Navigation ul a:link, #Navigation ul a:visited,
#Navigation ul a:active {
display: block;
float: right;
height: 24px;
border-right: 1px solid #000000;
border-left: 1px solid #000000;
border-bottom: 1px solid #000000;
background-color: #8a8a8a;
margin-left: 2px;
padding: 0px 10px 0px 10px;
font-family: "Comic Sans MS";
font-size: 16px;
text-decoration: none;
color: #FFFFFF;
}
#Navigation ul a:hover {
background-color: #425dfd;
}
#Navigation a.HoverActivated:link, #Navigation a.HoverActivated:visited,
#Navigation a.HoverActivated:hover, #Navigation a.HoverActivated:active {
background-color: #425dfd;
}
/*>> Sidebar config... <<*/
#Sidebar {
width: 181px;
padding-left: 2px;
}
#Sidebar ul {
font-size: 13px;
font-weight: normal;
list-style-type: none;
text-align: left;
padding-bottom: 15px;
}
#Sidebar ul p {
font-weight: bold;
color: #800000;
font-size: 15px;
border-bottom: 1px solid #eaeaea;
padding: 25px 5px 5px 20px;
}
#Sidebar ul a:link, #Sidebar ul a:visited,
#Sidebar ul a:active {
color: #000080;
text-decoration: none;
display: block;
background-color: #f8f8f8;
padding: 5px 5px 5px 20px;
}
#Sidebar ul a:hover {
background-color: #eaeaea;
}
#Sidebar a.HoverActivated:link, #Sidebar a.HoverActivated:visited,
#Sidebar a.HoverActivated:hover, #Sidebar a.HoverActivated:active {
background-color: #eaeaea;
}
#Sidebar p#IdS {
text-align: center;
padding: 15px 0px 15px 0px;
}basic.css
CSS:
/*>> Global config... <<*/
* {
padding: 0px;
margin: 0px;
font-family: Verdana;
font-size: 12px;
color: #444444;
}
.FloatLeft {
float: left;
}
.tAlignC {
text-align: center;
}
img {
border: none;
}
/*>> Content config... <<*/
#Content {
width: 775px;
padding: 20px 20px 40px 20px;
font-weight: normal;
font-style: normal;
line-height: 20px;
}
#Content h1 {
font-size: 24px;
font-weight: bold;
color: #D5D5D5;
text-align: right;
padding-bottom: 35px;
}
/*>> News config... <<*/
#News {
clear: both;
}
#News h2 {
font-size: 18px;
font-weight: bold;
line-height: 35px;
padding-top: 50px;
}
#News p.Note {
font-size: 9px;
line-height: 15px;
text-align: right;
padding: 2px 5px 5px 0px;
margin-bottom: 5px;
border-top: 1px solid #888888;
}
/*>> Result Service config... <<*/
#ResultService {
width: 550px;
border-bottom: 8px solid #eaeaea;
}
#ResultService table {
width: 100%;
}
.tResultTitle {
width: 80px;
}
.tDash {
width: 40px;
}
#ResultService table caption {
font-weight: bold;
font-size: 15px;
line-height: 30px;
text-align: left;
margin-bottom: 3px;
border-bottom: 1px solid #eaeaea;
}
#ResultService table thead th {
font-size: 11px;
font-weight: bold;
color: #800000;
line-height: 27px;
padding: 0px 5px 0px 5px;
}
#ResultService table tbody td, strong {
font-size: 10px;
padding: 0px 5px 0px 5px;
}
#ResultService table tbody td {
border-bottom: 1px solid #FFFFFF;
}
#ResultService table tbody tr.Win td {
background-color: #C3FFCB;
}
#ResultService table tbody tr.Draw td {
background-color: #EDEDED;
}
#ResultService table tbody tr.Lose td {
background-color: #FFB4AA;
}
#ResultService table tfoot td {
font-style: italic;
text-align: center;
}Hier nun noch 2 Screenshots die das Problem verdeutlichen sollen!
Wenn das Fenster unverändert ist:

Wenn das Fenster verändert ist:

Ich danke schon mal für alle Lösungsvorschläge, was jedoch dabei noch zu beachten ist, dass #Wrap eine 100% Höhe haben muss! Deswegen hatte ich es via das Element body probiert. Ich wüßte jetzt nicht ob XHTML 1.0 Strict das zulässt das #Wrap eine 100% Höhe haben kann.
Gruß Funj0y