Hallo alle miteinander 
ich hoffe ich bin mit meinem Anliegen hier richtig.
Also ich habe bereits fortgeschrittene Erfahrung mit dem erstellen von Websites mithilfe des Dreamweavers CS5 von Adobe.
Habe auch schon oft mit den Spry-Elementen gearbeitet, allerdings helfen die mir dieses mal nicht wirklich weiter.
Ich möchte eine Menü gestalten das in 3 Rubriken Unterteil ist.
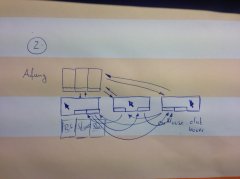
Es sollen 3 Bilder als Hintergrund für das Menü dienen, diese sollen horizontal nebeneinander angeordnet werden. Jedes Bild soll aber den kompletten Content-Bereich von 960px ausfüllen. Die 3 Bilder sollen also jeweils nur als Ausschnitt dargestellt werden und dann beim Mouseover oder klick auf den entsprechenden Bereich den ganzen Content bereich ausfüllen. In der Ausgangssituation soll also jedes Bild 1/3 des Content Bereichs füllen.
Hat der Nutzer per Mouseover ein Bild im Content "vergrößert" soll dann per Klick auf eine andere Seite verlinkt werden.
Unter dem Content Bereich sind dann 3 Div-Container, die jeweils 1/3 der horizontalen Einnehmen und es ermöglichen sollen bei Klick oder Mouseover das entsprechende Bild im Content anzuzeigen.
Ich hoffe ihr versteht mich soweit.
Das ganze möchte ich eben möglichst nicht zu abrupt mit einer minimalen Verzögerung beim Bildwechsel realisieren und nicht so das immer eine neue Seite geladen werden muss. Wenn ich es richtig verstehe bietet sich Javascript da an, mit CSS bin ich dabei jedenfalls nicht ausgekommen.
Wenn ihr mir einen kleinen Hinweiß geben könnt wie ich das ganze Umsetze wäre ich sehr dankbar, oder ein Scriptbeispiel mit dem ich mich dann beschäftigen kann um die Funktion entsprechend meinen Wünschen zu gestalten. Ich würde nur ungern einfach was abkopieren, da lern ich ja nix bei.
Fürs bessere Verständnis hänge ich mal noch eine Skizze an.
Also wenn ihr Ideen und Vorschläge habt, immer her damit
Falls ihr noch Fragen zu meiner Ausführung habt bemühe ich mich euch zeitnah zu antworten.
Jedenfalls schon einmal ein herzliches "Danke" an alle die mir helfen wollen.
Gruß
Scorbion
ich hoffe ich bin mit meinem Anliegen hier richtig.
Also ich habe bereits fortgeschrittene Erfahrung mit dem erstellen von Websites mithilfe des Dreamweavers CS5 von Adobe.
Habe auch schon oft mit den Spry-Elementen gearbeitet, allerdings helfen die mir dieses mal nicht wirklich weiter.
Ich möchte eine Menü gestalten das in 3 Rubriken Unterteil ist.
Es sollen 3 Bilder als Hintergrund für das Menü dienen, diese sollen horizontal nebeneinander angeordnet werden. Jedes Bild soll aber den kompletten Content-Bereich von 960px ausfüllen. Die 3 Bilder sollen also jeweils nur als Ausschnitt dargestellt werden und dann beim Mouseover oder klick auf den entsprechenden Bereich den ganzen Content bereich ausfüllen. In der Ausgangssituation soll also jedes Bild 1/3 des Content Bereichs füllen.
Hat der Nutzer per Mouseover ein Bild im Content "vergrößert" soll dann per Klick auf eine andere Seite verlinkt werden.
Unter dem Content Bereich sind dann 3 Div-Container, die jeweils 1/3 der horizontalen Einnehmen und es ermöglichen sollen bei Klick oder Mouseover das entsprechende Bild im Content anzuzeigen.
Ich hoffe ihr versteht mich soweit.
Das ganze möchte ich eben möglichst nicht zu abrupt mit einer minimalen Verzögerung beim Bildwechsel realisieren und nicht so das immer eine neue Seite geladen werden muss. Wenn ich es richtig verstehe bietet sich Javascript da an, mit CSS bin ich dabei jedenfalls nicht ausgekommen.
Wenn ihr mir einen kleinen Hinweiß geben könnt wie ich das ganze Umsetze wäre ich sehr dankbar, oder ein Scriptbeispiel mit dem ich mich dann beschäftigen kann um die Funktion entsprechend meinen Wünschen zu gestalten. Ich würde nur ungern einfach was abkopieren, da lern ich ja nix bei.
Fürs bessere Verständnis hänge ich mal noch eine Skizze an.
Also wenn ihr Ideen und Vorschläge habt, immer her damit
Falls ihr noch Fragen zu meiner Ausführung habt bemühe ich mich euch zeitnah zu antworten.
Jedenfalls schon einmal ein herzliches "Danke" an alle die mir helfen wollen.
Gruß
Scorbion