MC_Basstard
Grünschnabel
Guten Morgen ihr Lieben

Ich bin neu hier und hoffe, dass ich bei meiner ersten Frage alles richtig mache!
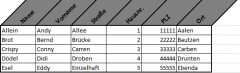
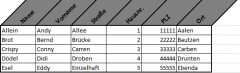
Ich möchte eine ähnliche Tabelle wie auf dem Bild erstellen.

Ist:
- Ich habe im xaml ein DataGrid definiert
- Die Inhalte werden über eine ObservableCollection an ItemsSource gebunden wodurch die Header & die Zeilen automatisch befüllt und erstellt werden
Soll:
- Die Header sollen wie auf dem Bild schräg dargestellt werden
- Die schräge Darstellung soll wie auf dem Bild in die nächste Spalte ragen
- Die Spaltengröße soll entsprechend dem Inhalt oder des Headers sein, jenachdem was größer ist
In einem Style für DataGridColumnHeader habe ich bisschen mit RenderTransform & LayoutTransform herumgprobiert und durch SkewTransform & RotateTransform die Header drehen können
Allerdings ist der Text verzerrt, die Header füllen nicht den gesamten Bereich der Spalte aus, und die Header drehen sich nur innerhalb dem eigenen Spaltenbereich.

Das Ziel soll sein, dass durch den Schrägen Headertext die Spalte schmaler wird, da der Inhalt der Zelle meistens sehr kurz ist.
Gibt es evtl. die Möglichkeit für die Header ein Span von 2 zu definieren?
Ich hoffe ihr könnt mir helfen und ein paar Tipps geben!
Liebe Grüße
Anna

Ich bin neu hier und hoffe, dass ich bei meiner ersten Frage alles richtig mache!
Ich möchte eine ähnliche Tabelle wie auf dem Bild erstellen.

Ist:
- Ich habe im xaml ein DataGrid definiert
- Die Inhalte werden über eine ObservableCollection an ItemsSource gebunden wodurch die Header & die Zeilen automatisch befüllt und erstellt werden
Soll:
- Die Header sollen wie auf dem Bild schräg dargestellt werden
- Die schräge Darstellung soll wie auf dem Bild in die nächste Spalte ragen
- Die Spaltengröße soll entsprechend dem Inhalt oder des Headers sein, jenachdem was größer ist
In einem Style für DataGridColumnHeader habe ich bisschen mit RenderTransform & LayoutTransform herumgprobiert und durch SkewTransform & RotateTransform die Header drehen können
Allerdings ist der Text verzerrt, die Header füllen nicht den gesamten Bereich der Spalte aus, und die Header drehen sich nur innerhalb dem eigenen Spaltenbereich.
Das Ziel soll sein, dass durch den Schrägen Headertext die Spalte schmaler wird, da der Inhalt der Zelle meistens sehr kurz ist.
Gibt es evtl. die Möglichkeit für die Header ein Span von 2 zu definieren?
Ich hoffe ihr könnt mir helfen und ein paar Tipps geben!
Liebe Grüße
Anna
