Hallo zusammen,
Ich arbeite seit einigen Monaten an einem Browserspiel stehe nun aber vor einem grösseren Positionierungsproblem.
In meinem Browserspiel soll sich der Benutzer einen Wolkenkratzer bauen und so Stockwerk für Stockwerk erbauen.
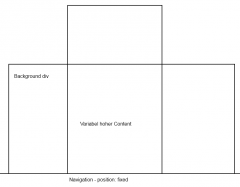
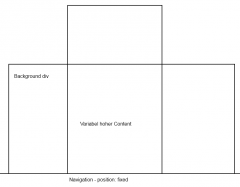
Dazu erst einmal ein Bild:

Ich habe eine Navigation von 60px Höhe die am unteren Rand fixed angebracht ist. Diese macht keine Probleme.
Dann habe ich ein Hintergrundbild, welches immer am unteren Rand absolut positioniert sein soll und dazu noch zentriert. Der overflow soll hidden sein, damit man wenn man noch am Anfang steht nicht scrollen muss.
Das eigentliche Problem stellt nun der Content dar. Wenn man beginnt zu bauen, muss der Wolkenkratzer natürlich auf dem Boden stehen und das bekomm ich nicht wirklich hin, denn wenn man dann weiterbaut und das ganze mit bottom: 0 löst, kann man nicht hochscrollen. Ich habe es momentan mit einer Notlösung gemacht, die bei 7 Stockwerken das "bottom: 0" nicht mehr anzeigt und so der content wieder "normal" oben ist, doch da man eh scrollen muss ist das Parterre eh bündig mit dem Boden.
EDIT: Bei der Notlösung habe ich den Content dann mit marin-bottom wieder hochgeholt, da mit bottom 0 das div unter dem background div ist.
Wer sich das nicht vorstellen kann, darf sich gerne auf **** als Gast einloggen (linke Seite). Ich habe das Startgeld einmal hochgesetzt. Baut mit den farbigen divs Stockwerke (am besten ca. 5) und macht den Browser kleiner, wenn ihr dann noch nicht scrollen müsst. Ich denke ihr werdet das Problem erkennen.
Zusammenfassung des Problems:
Sobald der Content die Fenstergrösse überschreitet, soll man scrollen können und das div muss dabei immernoch am unteren Seitenrand ausgerichtet sein.
EDIT: Ich vermute, dass es daran liegt, dass der gesamte Content in das div per js geladen wird und so bottom: 0 nicht funktioniert?
MFG
Hattrick
Ich arbeite seit einigen Monaten an einem Browserspiel stehe nun aber vor einem grösseren Positionierungsproblem.
In meinem Browserspiel soll sich der Benutzer einen Wolkenkratzer bauen und so Stockwerk für Stockwerk erbauen.
Dazu erst einmal ein Bild:

Ich habe eine Navigation von 60px Höhe die am unteren Rand fixed angebracht ist. Diese macht keine Probleme.
Dann habe ich ein Hintergrundbild, welches immer am unteren Rand absolut positioniert sein soll und dazu noch zentriert. Der overflow soll hidden sein, damit man wenn man noch am Anfang steht nicht scrollen muss.
Das eigentliche Problem stellt nun der Content dar. Wenn man beginnt zu bauen, muss der Wolkenkratzer natürlich auf dem Boden stehen und das bekomm ich nicht wirklich hin, denn wenn man dann weiterbaut und das ganze mit bottom: 0 löst, kann man nicht hochscrollen. Ich habe es momentan mit einer Notlösung gemacht, die bei 7 Stockwerken das "bottom: 0" nicht mehr anzeigt und so der content wieder "normal" oben ist, doch da man eh scrollen muss ist das Parterre eh bündig mit dem Boden.
EDIT: Bei der Notlösung habe ich den Content dann mit marin-bottom wieder hochgeholt, da mit bottom 0 das div unter dem background div ist.
Wer sich das nicht vorstellen kann, darf sich gerne auf **** als Gast einloggen (linke Seite). Ich habe das Startgeld einmal hochgesetzt. Baut mit den farbigen divs Stockwerke (am besten ca. 5) und macht den Browser kleiner, wenn ihr dann noch nicht scrollen müsst. Ich denke ihr werdet das Problem erkennen.
Zusammenfassung des Problems:
Sobald der Content die Fenstergrösse überschreitet, soll man scrollen können und das div muss dabei immernoch am unteren Seitenrand ausgerichtet sein.
EDIT: Ich vermute, dass es daran liegt, dass der gesamte Content in das div per js geladen wird und so bottom: 0 nicht funktioniert?
MFG
Hattrick
Zuletzt bearbeitet:
