Hallo,
also ich frag mich gerade woran dieser krasse Unterschied liegt. Ich bin dabei eine neue Seite zu basteln. Design steht. Code ist gerade in der Anpassungsphase. Ich dachte ich guck mir das auch mal im IE an und hab den totalen Schock bekommen.
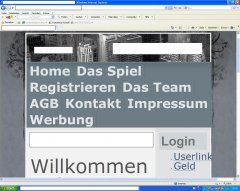
Kann mir jemand sagen was hier falsch gelaufen ist?
Screenff -> Firefox
Screenie -> IE
Ich hab mal meine CSS Datei beigefügt.. (Als TXT Datei)
Vielen Dank im Voraus.
also ich frag mich gerade woran dieser krasse Unterschied liegt. Ich bin dabei eine neue Seite zu basteln. Design steht. Code ist gerade in der Anpassungsphase. Ich dachte ich guck mir das auch mal im IE an und hab den totalen Schock bekommen.
Kann mir jemand sagen was hier falsch gelaufen ist?
Screenff -> Firefox
Screenie -> IE
Ich hab mal meine CSS Datei beigefügt.. (Als TXT Datei)
Vielen Dank im Voraus.