Martin_N
wissensdurstig
Guten Tag Community,
ich habe ein Problem mit der Darstellung von 2 Div-Boxen.
Wenn der Browser maximiert ist wird alles normal angezeigt. Wenn ich den Browser jedoch verkleiner, verkürzt sich die äußere Box und die innere Box ist breiter. Ich verstehe jedoch nicht wieso, da die äußere Box keine feste Breite hat und dementsprechend sich über die gesamte Fensterbreite des Browsers strecken müsste.
Ich habe bereits meinen bisher geschriebenen Code gelöscht und von vorne angefangen (backup vorhanden) da ich zunächst einen Fehler meinerseits vermutet habe, den ich unwissentlich gemacht habe und auch nach längerer Suche nicht gefunden habe.
Da es aber weiterhin auftritt habe ich den CSS Code in die jeweiligen Html Elemente geschrieben - keine Veränderung.
Nun habe ich einen Kollegen gefragt, ob er weiter Weiß. Er hatte die Idee die äußere Box relativ zu positionieren. Weiterhin keine Veränderung.
Als letzten Versuch habe ich die 2 Boxen in ein neues Dokument kopiert und dieses aufgerufen - keine Veränderung.
Jetzt hoffe ich das jemand von euch weiter Weiß!
Hier der aktuelle Html Code:
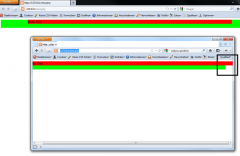
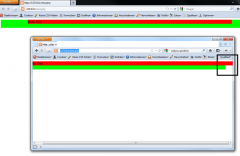
Und wie das ganze im Browser ausschaut:

ich habe ein Problem mit der Darstellung von 2 Div-Boxen.
Wenn der Browser maximiert ist wird alles normal angezeigt. Wenn ich den Browser jedoch verkleiner, verkürzt sich die äußere Box und die innere Box ist breiter. Ich verstehe jedoch nicht wieso, da die äußere Box keine feste Breite hat und dementsprechend sich über die gesamte Fensterbreite des Browsers strecken müsste.
Ich habe bereits meinen bisher geschriebenen Code gelöscht und von vorne angefangen (backup vorhanden) da ich zunächst einen Fehler meinerseits vermutet habe, den ich unwissentlich gemacht habe und auch nach längerer Suche nicht gefunden habe.
Da es aber weiterhin auftritt habe ich den CSS Code in die jeweiligen Html Elemente geschrieben - keine Veränderung.
Nun habe ich einen Kollegen gefragt, ob er weiter Weiß. Er hatte die Idee die äußere Box relativ zu positionieren. Weiterhin keine Veränderung.
Als letzten Versuch habe ich die 2 Boxen in ein neues Dokument kopiert und dieses aufgerufen - keine Veränderung.
Jetzt hoffe ich das jemand von euch weiter Weiß!
Hier der aktuelle Html Code:
HTML:
<div style="background-color: #00ff00;">
<div style="background-color: #ff0000; margin: 0px auto; width: 1000px;">
Hallo Welt
</div>
<br />
</div>Und wie das ganze im Browser ausschaut: