Hi Leute,
ich möchte mit Photoshop CS5 einen Home- Button erstellen der von der Form so aussehen soll wie auf dieser Demo-Seite:
http://themeforest.net/item/revolution-magazine/full_screen_preview/114530
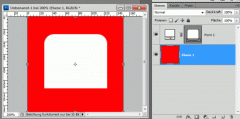
Bei dem Button müssen die oberen beiden Ecken abgerundet sein und die unteren beiden eckig.
Der Autor des Tutorials zu der Demo- Seite schreibt dazu:
Now let’s try making a custom “home” link button that will stand out from the rest of the links in the navigation. Create a new layer, and make a selection with the Rounded Rectangle Tool (U) about 50px by 60px vertically, filled with #444444, and fill in the bottom rounded edges so the selection is only rounded at the top
Ich versteh nicht ganz wie er das meint aber habe mir gedacht es gibt bestimmt die Möglichkeit die vorgegebene Form zu ändern bzw. eine eigene zu machen wo ich selber bestimmen kann welche Ecke wie abgerundet ist oder halt nicht.
Habe dazu in Photoshop allerdings nicht gefunden.
Bei meiner Suche über Google habe ich nur folgendes gefunden:
"Du erstellst mit dem Werkzeug „Abgerundetes Rechteck“ ein Rechteck mit runden Ecken.
Danach öffnest Du das Fenster „Eigenschaften für automatische Form“.
Hier klickst Du auf das Schloss, damit dieses geöffnet wird.
Jetzt kannst Du für jede Ecke unterschiedliche Werte einsetzen."
Doch ich finde zum verrecken nicht das Fenster "Eigenschaften für automatische Form" -.-
Wer kann mir bitte sagen wie man das macht bzw. WO ich diese Eigenschaften finde?
Danke danke danke!
ich möchte mit Photoshop CS5 einen Home- Button erstellen der von der Form so aussehen soll wie auf dieser Demo-Seite:
http://themeforest.net/item/revolution-magazine/full_screen_preview/114530
Bei dem Button müssen die oberen beiden Ecken abgerundet sein und die unteren beiden eckig.
Der Autor des Tutorials zu der Demo- Seite schreibt dazu:
Now let’s try making a custom “home” link button that will stand out from the rest of the links in the navigation. Create a new layer, and make a selection with the Rounded Rectangle Tool (U) about 50px by 60px vertically, filled with #444444, and fill in the bottom rounded edges so the selection is only rounded at the top
Ich versteh nicht ganz wie er das meint aber habe mir gedacht es gibt bestimmt die Möglichkeit die vorgegebene Form zu ändern bzw. eine eigene zu machen wo ich selber bestimmen kann welche Ecke wie abgerundet ist oder halt nicht.
Habe dazu in Photoshop allerdings nicht gefunden.
Bei meiner Suche über Google habe ich nur folgendes gefunden:
"Du erstellst mit dem Werkzeug „Abgerundetes Rechteck“ ein Rechteck mit runden Ecken.
Danach öffnest Du das Fenster „Eigenschaften für automatische Form“.
Hier klickst Du auf das Schloss, damit dieses geöffnet wird.
Jetzt kannst Du für jede Ecke unterschiedliche Werte einsetzen."
Doch ich finde zum verrecken nicht das Fenster "Eigenschaften für automatische Form" -.-
Wer kann mir bitte sagen wie man das macht bzw. WO ich diese Eigenschaften finde?
Danke danke danke!