Hallo letzte Hoffung *g*,
Ich habe ein Cross-Browser Problem und finde keine Lösung.
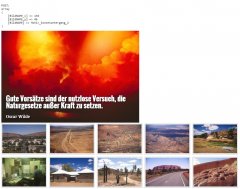
In dem von mir hochgeladenen Bild kann man mein Vorhaben erkennen. Ich möchte auf eines der Bilder klicken können, welches per POST zu $PHP_SELF übertragen wird und sich dadurch das "Größe Bild" ändert.
Ich nutze:
<input type="image" name="..." value="..." src="..." onclick="javascript:this.form.submit();">
Das funktioniert auch super, aber nur im Chrome. Der FF zeigt nur die Koordinaten des Klicks an. Der IE nichts. Der Safari auch nichts.
Ich möchte kein Radio Button nutzen. Vielleicht ist es mit jQuery möglich? ....
Ich habe ein Cross-Browser Problem und finde keine Lösung.
In dem von mir hochgeladenen Bild kann man mein Vorhaben erkennen. Ich möchte auf eines der Bilder klicken können, welches per POST zu $PHP_SELF übertragen wird und sich dadurch das "Größe Bild" ändert.
Ich nutze:
<input type="image" name="..." value="..." src="..." onclick="javascript:this.form.submit();">
Das funktioniert auch super, aber nur im Chrome. Der FF zeigt nur die Koordinaten des Klicks an. Der IE nichts. Der Safari auch nichts.
Ich möchte kein Radio Button nutzen. Vielleicht ist es mit jQuery möglich? ....