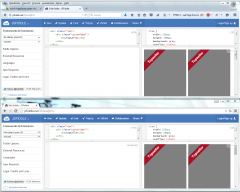
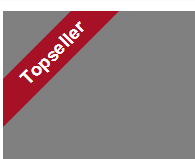
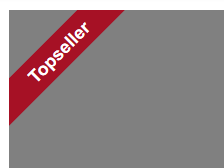
Im Chrome wird der Text nicht sauber dargestellt wenn ich transform rotate anwende. Hier ein Beispiel:
http://jsfiddle.net/t3zsu2j8/
Ist wohl ein Bug in Chrome, aber hat wer eine Idee wie ich das umgehen kann?
Hier wird empfohlen 3D Transform zu benutzen, bringt aber bei mir keinen Unterschied.
http://stackoverflow.com/questions/13870660/why-css-transform-rotate-make-text-ugly
In Firefox siehts gut aus.
http://jsfiddle.net/t3zsu2j8/
Ist wohl ein Bug in Chrome, aber hat wer eine Idee wie ich das umgehen kann?
Hier wird empfohlen 3D Transform zu benutzen, bringt aber bei mir keinen Unterschied.
http://stackoverflow.com/questions/13870660/why-css-transform-rotate-make-text-ugly
In Firefox siehts gut aus.