achterbahnfreak
Erfahrenes Mitglied
Hi zusammen,
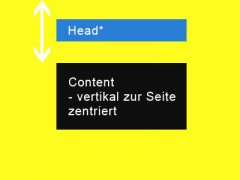
ich habe ein div (.content) mittels vertical-align: middle vertikal zentriert. Klappt auch ganz gut, doch wie stelle ich es an, dass ein weiteres div (.head) vertikal zwischen .content und dem Seitenanfang zentriert ist?
ich habe ein div (.content) mittels vertical-align: middle vertikal zentriert. Klappt auch ganz gut, doch wie stelle ich es an, dass ein weiteres div (.head) vertikal zwischen .content und dem Seitenanfang zentriert ist?