Hallo zusammen:
Ich bekomme das einfach nicht hin:
Also ich, habe eine DIV Box mit her höhe 501 px. Nun möcht ich in dieser DIV Box noch zwei andere DIV Boxen haben, die aber aber ganz unten in einer Reihe angezeigt werden sollen, also die 2 DIV Boxen nebeneinander. Aber ich bekomme es einfach nicht hin, das die zwei DIV Boxen am unterem Rand der plaziert werden, und dann auch noch nebeneinander angezeigt werden sollen.
HTML:
CSS:
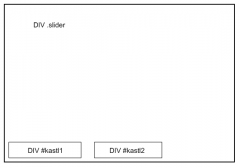
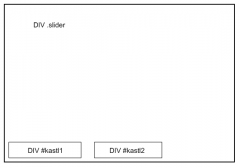
Es sollte dann so aussehen wie in der kleinen Skizze erklärt:

Ich bekomme das einfach nicht hin:
Also ich, habe eine DIV Box mit her höhe 501 px. Nun möcht ich in dieser DIV Box noch zwei andere DIV Boxen haben, die aber aber ganz unten in einer Reihe angezeigt werden sollen, also die 2 DIV Boxen nebeneinander. Aber ich bekomme es einfach nicht hin, das die zwei DIV Boxen am unterem Rand der plaziert werden, und dann auch noch nebeneinander angezeigt werden sollen.
HTML:
HTML:
<div id="slider-div" class="slider">
<div id="kastl1"> Test 1</div>
<div id="kastl2"> Test 2</div>
</div>CSS:
Code:
.slider
{
background-image:url(../bilder/erste/01_jpg.jpg);
background-repeat:no-repeat;
background-position: 0px 0px;
width:965px;
height:501px;
text-align:left;
vertical-align:bottom;
}
#kastl1
{
width: 183px;
background-color: #FFFFFF;
border:#000000 1px solid;
min-height:30px;
margin-left:5px;
margin-right:5px;
}
#kastl2
{
width: 183px;
background-color: #FFFFFF;
border:#000000 1px solid;
min-height:30px;
margin-left:5px;
margin-right:5px;
}Es sollte dann so aussehen wie in der kleinen Skizze erklärt:

Zuletzt bearbeitet:
