einfach-mal-ich
Mitglied
Hallo und Guten Abend zusammen,
ich bräuchte von Euch mal ein Tipp.
Folgendes Problem...
Ich habe mit Bootstrap eine Seite erstellt die eine Sidebar links neben dem Content-Bereich hat. Für Desktop's und Tablet's sieht das noch gut aus... Aber ich möchte das gern so realisieren, dass auf der Mobilen Ansicht die Divs mit Bildern unter den Content Bereich angezeigt werden sollen.
Deshalb meine Frage an Euch, ist sowas machbar auf einfachen weg?
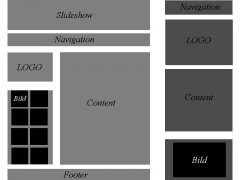
Als Anhang eine Skizze von meinen Problem...
Für Eure Hilfe bin ich sehr Dankbar..
Mfg Tobias
ich bräuchte von Euch mal ein Tipp.
Folgendes Problem...
Ich habe mit Bootstrap eine Seite erstellt die eine Sidebar links neben dem Content-Bereich hat. Für Desktop's und Tablet's sieht das noch gut aus... Aber ich möchte das gern so realisieren, dass auf der Mobilen Ansicht die Divs mit Bildern unter den Content Bereich angezeigt werden sollen.
Deshalb meine Frage an Euch, ist sowas machbar auf einfachen weg?
Als Anhang eine Skizze von meinen Problem...
Für Eure Hilfe bin ich sehr Dankbar..
Mfg Tobias