Hiho ihr,
bräuchte mal Hilfe im Bezu auf div Container.
Hier mein Problem:
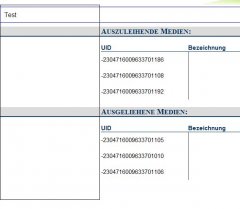
Wie auf dem Bild zu sehen, überschneidet sich der schwaze Block mit der Tabelle, die Tabelle sollte weiter nacht rechts um den schwarz block mit informationen füllen zu können.
Hier mal der Blockcode:
Dann noch den Tabellencode:
Danke schon mal im voraus.
MfG Mayjutsu
bräuchte mal Hilfe im Bezu auf div Container.
Hier mein Problem:
Wie auf dem Bild zu sehen, überschneidet sich der schwaze Block mit der Tabelle, die Tabelle sollte weiter nacht rechts um den schwarz block mit informationen füllen zu können.
Hier mal der Blockcode:
Code:
div#mediablock {
position:absolute;
top:155px;
left:0px;
width:250px;
height:490px;
padding:100px;
float:right;
clear:none;
border:4px solid #000000;
}Dann noch den Tabellencode:
Code:
.mediatable {
width: 100%;
border: 0px;
padding: 0px;
margin: 0px 0px;
background: #FFFFFF;
font-size: 15px;
color: #000000;
}Danke schon mal im voraus.
MfG Mayjutsu