Stoffelchen
Mitglied
Hallo zusammen 
Ich bastle gerade ein wenig am Layout meiner Seite und habe da ein kleines Problem, bei dem ich irgendwie auf dem Schlauch stehe:
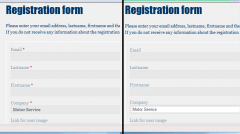
Wenn ihr euch den Screenshot anschaut, werdet ihr einige Unterschiede feststellen. Allem voran die Markierung der Pflichtfelder. Die linke Seite des Screenshots ist das Ergebnis der Betrachtung meiner lokalen Testumgebung (XAMPP) via IE8. Die rechte Seite ist das Ergebnis der Betrachtung der Seite auf meinem Webserver. Dieser ist in Anlehnung an die XAMPP Installation aufgesetzt, d.h. die Komponenten haben den gleichen Versionsstand wie jene in der XAMPP Installation - lediglich die Konfiguration habe ich manuell vorgenommen.
Ein Test mit dem Firefox zeigt, dass es ein IE8 Problem sein muss, weil dort beide Ansichten (Lokaler Test/Webserver Test) identisch sind. Nun verstehe ich aber nicht, wo das Problem liegt? Wieso werden mir die Pflichtfelder beim lokalen Test angezeigt und auf dem Webserver nicht?
Hat jmd eine Idee? Ich habe das Gefühl, dass es an einem kleinen Haken hängt, den ich - wie den Wald vor lauter Bäumen - nicht sehe.
Liebe Grüße,
Stoffelchen
Ich bastle gerade ein wenig am Layout meiner Seite und habe da ein kleines Problem, bei dem ich irgendwie auf dem Schlauch stehe:
Wenn ihr euch den Screenshot anschaut, werdet ihr einige Unterschiede feststellen. Allem voran die Markierung der Pflichtfelder. Die linke Seite des Screenshots ist das Ergebnis der Betrachtung meiner lokalen Testumgebung (XAMPP) via IE8. Die rechte Seite ist das Ergebnis der Betrachtung der Seite auf meinem Webserver. Dieser ist in Anlehnung an die XAMPP Installation aufgesetzt, d.h. die Komponenten haben den gleichen Versionsstand wie jene in der XAMPP Installation - lediglich die Konfiguration habe ich manuell vorgenommen.
Ein Test mit dem Firefox zeigt, dass es ein IE8 Problem sein muss, weil dort beide Ansichten (Lokaler Test/Webserver Test) identisch sind. Nun verstehe ich aber nicht, wo das Problem liegt? Wieso werden mir die Pflichtfelder beim lokalen Test angezeigt und auf dem Webserver nicht?
Hat jmd eine Idee? Ich habe das Gefühl, dass es an einem kleinen Haken hängt, den ich - wie den Wald vor lauter Bäumen - nicht sehe.
Liebe Grüße,
Stoffelchen