son gohan
Erfahrenes Mitglied
Hallo,
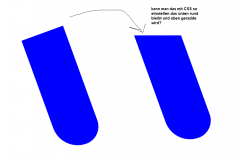
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
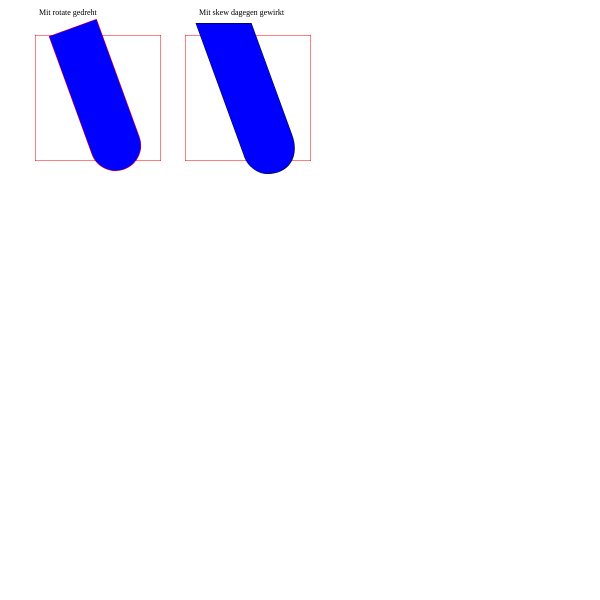
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier der CSS Code dazu:
Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.
ich habe ein Beispielbild wo man sehen kann was ich fragen will.
Auf der linken Seite vom Bild sieht man ein Element das ich mit CSS rotate erstellt habe hier der CSS Code dazu:
HTML:
#element1
{
height: 457px;
width: 159px;
left:173px;
top:260px;
border-radius:0 0 90px 100px;
transform: rotate(-20deg);
position: absolute;
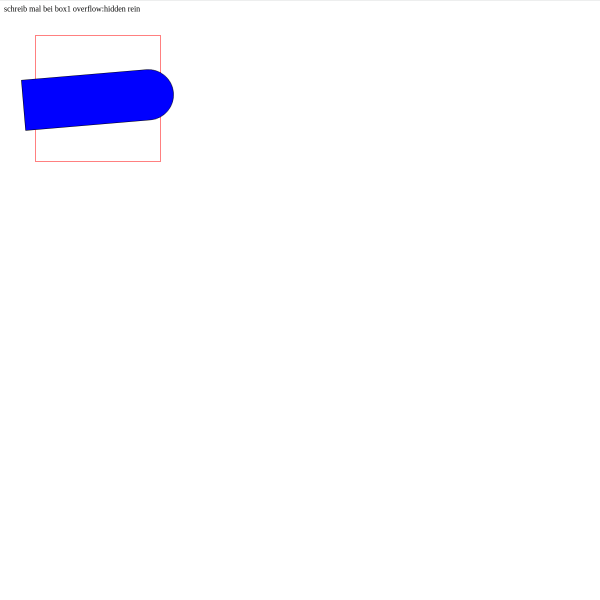
overflow: hidden;
}Ich will mal gerne wissen ob man mit CSS dass auch so einstellen kann das oben gerade bleibt und unten rund, siehe Bild.