chpa
Erfahrenes Mitglied
Hallo liebe Tutorials.de-Gemeinde,
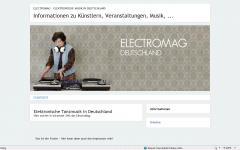
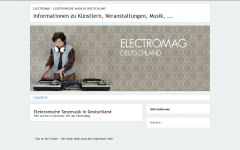
ich bin wirklich am verzweifeln. Seit Stunden probier ich das CSS meiner Webseite so umzubauen, dass es im Internet-Explorer (alle Versionen) richtig angezeigt wird. Im IE haut er mir die Sidebar rechts immer ganz nach unten und die gesamt Seite wird nicht wie gewollt zentriert...
Könnt ihr mir bitte auf die Sprünge helfen?
Hier die Webseite: http://www.electromag.de
Schonmal VIELEN DANK!
ich bin wirklich am verzweifeln. Seit Stunden probier ich das CSS meiner Webseite so umzubauen, dass es im Internet-Explorer (alle Versionen) richtig angezeigt wird. Im IE haut er mir die Sidebar rechts immer ganz nach unten und die gesamt Seite wird nicht wie gewollt zentriert...
Könnt ihr mir bitte auf die Sprünge helfen?
Hier die Webseite: http://www.electromag.de
Schonmal VIELEN DANK!