BOCHUM SUPPORT
Grünschnabel
Hi,
versuche grad in meinem content-bereich verschieden große div-container in ein kachelformat zu verpacken.
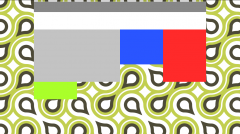
Es sollte am Ende ungefähr so aussehen nur halt, dass die grüne kachel (III) direkt unter die blaue (II) soll:

Hoffe ihr wisst was ich meine
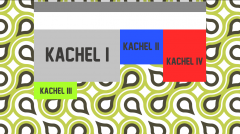
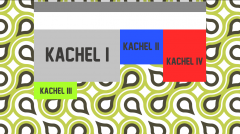
Habe die Kacheln I, II und IV schon richtig angeordnet...
nur weiß ich jetzt nicht welchen Befehl ich anwenden muss, um kachel III unter kachel II zu positionieren :/
Hoffe ihr könnt mir helfen
Hier einmal mein HTML/CSS Code:
HTML
CSS
versuche grad in meinem content-bereich verschieden große div-container in ein kachelformat zu verpacken.
Es sollte am Ende ungefähr so aussehen nur halt, dass die grüne kachel (III) direkt unter die blaue (II) soll:

Hoffe ihr wisst was ich meine
Habe die Kacheln I, II und IV schon richtig angeordnet...
nur weiß ich jetzt nicht welchen Befehl ich anwenden muss, um kachel III unter kachel II zu positionieren :/
Hoffe ihr könnt mir helfen
Hier einmal mein HTML/CSS Code:
HTML
Code:
<div id="Kachel_I">
</div>
<div id="Kachel_II">
</div>
<div id="Kachel_III">
</div>
<div id=" Kachel_IV">
</div>CSS
Code:
#kachel_I
{
width: 490px;
height: 300px;
background-color: #C3C3C3;
float: left;
}
#kachel_II
{
width: 245px;
height: 200px;
background-color: #787878;
float: left;
}
#kachel_III
{
width: 245px;
height: 100px;
background-color: #5A5A5A;
float: left;
}
#kachel_IV
{
width: 245px;
height: 300px;
background-color: #FF2A2A;
float: left;
}