Guten Morgen allerseits.
Bei meinem Redesign meiner Internetseite muss mir irgendwo ein Fehler unterlaufen sein, nur finde ich ihn nicht.
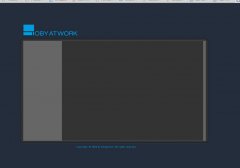
Das Design habe ich mit <div>-Elementen gestaltet, jedoch stellt sich die Seite nicht den Größen der Hintergrundbilder entsprechend dar.
--> http://www.tobyatwork.de/projects/tobyatwork/index.html
Über ein wenig Hilfe wäre ich sehr dankbar.
Best regards,
toby
Bei meinem Redesign meiner Internetseite muss mir irgendwo ein Fehler unterlaufen sein, nur finde ich ihn nicht.
Das Design habe ich mit <div>-Elementen gestaltet, jedoch stellt sich die Seite nicht den Größen der Hintergrundbilder entsprechend dar.
--> http://www.tobyatwork.de/projects/tobyatwork/index.html
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>080825_tobyatwork</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
<!--
body {
background-color: #242d3c;
padding:50px;
margin:0px;
text-align: center;
}
div#site {
text-align: left;
margin: 0px auto;
padding: 0px;
width: 802px;
background-color: #242d3c;
}
div#_header_ {
background-image: url(images/080825_tobyatwork_03.gif);
background-repeat:no-repeat;
width:802px;
height:72px;
}
div#_holder_ {
float:left;
width:802px;
height:447px;
padding: 0px;
}
div#_menu_ {
background-image: url(images/080825_tobyatwork_05.gif);
background-repeat:no-repeat;
width:177px;
height:447px;
padding-left:25px;
padding-top:20px;
float:left;
}
div#_content_ {
background-image: url(images/080825_tobyatwork_06.gif);
background-repeat:no-repeat;
width:625px;
height:447px;
padding-left:20px;
padding-top:20px;
}
div#_footer_ {
clear:both;
background-image: url(images/080825_tobyatwork_07.gif);
background-repeat:no-repeat;
width:802px;
height:29px;
padding-left:25px;
padding-top:20px;
}
-->
</style>
</head>
<div id="site">
<div id="_header_">
</div>
<div id="_holder_">
<div id="_menu_">
Home<br /><br />VFX<br /><br />Links<br /><br />Test<br /><br />Test
</div>
<div id="_content_">
Home<br /><br />VFX<br /><br />Links<br /><br />Test<br /><br />Test
</div>
</div>
<div id="_footer_">
Copyright (c) 2006-2008 by tobyatwork
</div>
</div>
</body>
</html>Über ein wenig Hilfe wäre ich sehr dankbar.
Best regards,
toby