son gohan
Erfahrenes Mitglied
Hallo,
ich denke dies ist irgendwo ein standard Ding, aber weil anscheinend heute erst Mittwoch ist will es nicht funktionieren, joke.
Also ich habe ein DIV Element, in diesem sind jeweils 3 andere block Elemente wagerecht gefloatet. Das wagerechte floaten und anpassen der Groese klappt komischerweise, ich habe dort 32% Breite eingestellt und 1 % Margin.
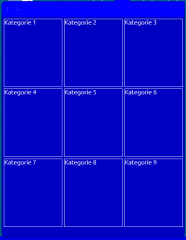
Beim senkrechten floaten gibt es Probleme, dort werden die gefloateten Elemente mal zu gros und mal zu klein, passen sich also nicht richtig an, obwohl ich dort auch die Breite in Prozent eingestellt habe.
Nachfolgend ist mein CSS Code fuer die gefloateten Elemente und zwei Bilder wo man es einfacher sehen kann. Bitte lass mich wissen wen Du weist wie man das loesen kann, danke.
ich denke dies ist irgendwo ein standard Ding, aber weil anscheinend heute erst Mittwoch ist will es nicht funktionieren, joke.
Also ich habe ein DIV Element, in diesem sind jeweils 3 andere block Elemente wagerecht gefloatet. Das wagerechte floaten und anpassen der Groese klappt komischerweise, ich habe dort 32% Breite eingestellt und 1 % Margin.
Beim senkrechten floaten gibt es Probleme, dort werden die gefloateten Elemente mal zu gros und mal zu klein, passen sich also nicht richtig an, obwohl ich dort auch die Breite in Prozent eingestellt habe.
Nachfolgend ist mein CSS Code fuer die gefloateten Elemente und zwei Bilder wo man es einfacher sehen kann. Bitte lass mich wissen wen Du weist wie man das loesen kann, danke.
HTML:
.Eintrag
{
display:block;
float:left;
width:32%;
height:29%;
border:1px solid white;
padding:8px;
margin-left:1%;
margin-top:1%;
}