Eisbaer
Erfahrenes Mitglied
Hallo,
und wiedermal ein kleines Problem.
Ich habe eine Schriftart eingebettet in die Bibliothek und ihr die Einstellung "Export für Action Script"/"Export in erstes Bild" gegeben.
Danach habe ich in der CSS Datei als "font-family" den Klassennamen der Schriftart ausgewählt, allerdings wird der Text nicht dargestellt. Der Text wird aus einer XML Datei geladen.
ist für das Textfeld aktiviert.
Hat einer einen Einfall warum das nicht wie gewünscht funktioniert, wo der Fehler liegt?
Danke & Gruss
Leider wurden die Bilder nicht übernommen, deshalb ein 2ter Eintrag
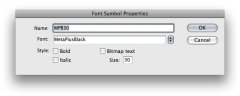
Bild 5: Schrift Einstellungen
Bild 6: Schrift Verknüpfung
Bild 7: CSS
und wiedermal ein kleines Problem.
Ich habe eine Schriftart eingebettet in die Bibliothek und ihr die Einstellung "Export für Action Script"/"Export in erstes Bild" gegeben.
Danach habe ich in der CSS Datei als "font-family" den Klassennamen der Schriftart ausgewählt, allerdings wird der Text nicht dargestellt. Der Text wird aus einer XML Datei geladen.
Code:
embedFonts = true;Hat einer einen Einfall warum das nicht wie gewünscht funktioniert, wo der Fehler liegt?
Danke & Gruss
Leider wurden die Bilder nicht übernommen, deshalb ein 2ter Eintrag
Bild 5: Schrift Einstellungen
Bild 6: Schrift Verknüpfung
Bild 7: CSS