Cherrywine
Mitglied
Moin,
bei einem Layout, an dem ich gerade sitze, taucht ein Problem mit dem Clearing auf, bei dem ich auf keine Lösungsidee komme:
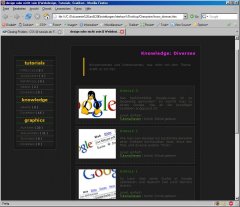
Screenshot
Wie man sieht, beginnt ein Teil des Contents erst unterhalb des linken Menues - davor entsteht eine Lücke.
Grund ist, dass beim Content derjenige Teil, der hier zu weit unten anfängt (die Artikelvorschau), selber in einem Div sitzt (der Titel und der Text mit dem gelben Strich an der Seite werden manuell eingefügt, darunter wird aus der DB gelesen). Dieser Bereich benötigt ein clear:left, da sonst Folgendes passiert:
Screenshot
Dummerweise cleart dies über das besagte Div drüber hinaus und wirkt sich auf das Menue aus, welches ebenso wie die Artikelvorschau links gefloated ist - die Lücke ist dann zwar behoben, aber es zerhaut den Rest der Formatierung bei der Artikelvorschau gleich mit.
Hat jemand eine Idee, wie ich das umgehen kann?
Live zu sehen gibt's das Ganze hier.
Danke schonmal,
LG
Cherrywine
bei einem Layout, an dem ich gerade sitze, taucht ein Problem mit dem Clearing auf, bei dem ich auf keine Lösungsidee komme:
Screenshot
Wie man sieht, beginnt ein Teil des Contents erst unterhalb des linken Menues - davor entsteht eine Lücke.
Grund ist, dass beim Content derjenige Teil, der hier zu weit unten anfängt (die Artikelvorschau), selber in einem Div sitzt (der Titel und der Text mit dem gelben Strich an der Seite werden manuell eingefügt, darunter wird aus der DB gelesen). Dieser Bereich benötigt ein clear:left, da sonst Folgendes passiert:
Screenshot
Dummerweise cleart dies über das besagte Div drüber hinaus und wirkt sich auf das Menue aus, welches ebenso wie die Artikelvorschau links gefloated ist - die Lücke ist dann zwar behoben, aber es zerhaut den Rest der Formatierung bei der Artikelvorschau gleich mit.
Hat jemand eine Idee, wie ich das umgehen kann?
Live zu sehen gibt's das Ganze hier.
Danke schonmal,
LG
Cherrywine