Hallo,
ich habe folgendes Problem. ich erzeuge per hover eine kleine Infobox. Dies ploppt in einer Tabelle beim Mousover auf wenn über ein bestimmtes Element mit der Maus gegangen wird. Das ganze wird im Firefox richtig dargestellt, jedoch wird die Infobox im Internetexplorer durch andere <td> Elemente überdeckt.
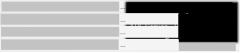
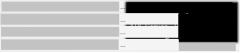
hier mal ein Beispielscreen:

Hierbei sieht man wie im Internetexplorer die <td> Elemente, welche auch die Infobox per Hover erscheinen lassen, die Infobox teilweise verdecken, jedoch die <td> Elemente, welche eine Spalte weiter sind, wiederrum nicht.
hier noch der code.
Javascript, die Einzelnen Reihen werden per Javascript erzeugt:
und noch der css Teil:
ich habe folgendes Problem. ich erzeuge per hover eine kleine Infobox. Dies ploppt in einer Tabelle beim Mousover auf wenn über ein bestimmtes Element mit der Maus gegangen wird. Das ganze wird im Firefox richtig dargestellt, jedoch wird die Infobox im Internetexplorer durch andere <td> Elemente überdeckt.
hier mal ein Beispielscreen:

Hierbei sieht man wie im Internetexplorer die <td> Elemente, welche auch die Infobox per Hover erscheinen lassen, die Infobox teilweise verdecken, jedoch die <td> Elemente, welche eine Spalte weiter sind, wiederrum nicht.
hier noch der code.
Javascript, die Einzelnen Reihen werden per Javascript erzeugt:
Javascript:
function addFiles(filename, beschreibung, kategorie) {
var table = document.getElementById("file_table");
var body = table.getElementsByTagName("tbody")[0];
// Erstellen eines Elements <tr>
var tr = document.createElement("tr");
// Erstellen der Elemente<td>
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
var td4 = document.createElement("td");
var span = document.createElement("span");
// Erstellen der Checkbox zum auswählen der Downloads
this.checkbox = document.createElement("input");
checkbox.setAttribute("type","checkbox");
checkbox.setAttribute('name', 'files');
td3.style.fontSize = "14px";
span.setAttribute('class','infotext');
td3.setAttribute('class','info');
var kuerzel = beschreibung.substr(0,35)+"...";
// Hinzufügen der inhaltlichen Elemente in die jeweiligen Zellen der Zeile.
span.appendChild(document.createTextNode(beschreibung));
td1.appendChild(this.checkbox);
td2.appendChild(document.createTextNode(filename));
td3.appendChild(document.createTextNode(kuerzel));
td3.appendChild(span);
td4.appendChild(document.createTextNode(kategorie));
$(td3).hover(
function(){
$(this).find('span.infotext').css('z-index', 9001);
$(this).find('span.infotext').show("fast");
},
function(){
$(this).find('span.infotext').css('z-index', 99);
$(this).find('span.infotext').hide("fast");
});
// Die Breite der einzelnen Zellen in der Zeile festlegen.
td1.setAttribute("width", "4%");
td2.setAttribute("width", "32%");
td3.setAttribute("width", "32%");
td4.setAttribute("width", "32%");
td1.setAttribute('position','relativ');
td2.setAttribute('position','relativ');
td3.setAttribute('position','relativ');
td4.setAttribute('position','relativ');
// Hinzufügen der einzelnen <td> Elemente zur <tr>
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
// Der <tr> die ID des Dateinamens zuweisen.
tr.setAttribute("id",filename);
tr.setAttribute('position','relativ');
// Die Hintergrundfarbe der <tr> auf Helles Grau setzen.
tr.setAttribute("style", "background:rgb(245, 245, 245)");
// Hinzufügen der Reihe zum <tbody> der <table> files_table.
body.appendChild(tr);
}und noch der css Teil:
CSS:
.info{
position: relative;
z-index:2;
}
/*Die InfoBox*/
.infotext{
font-size:14px;
padding:5px;width:200px;display:none;
position:absolute;
background-color:#000;color:#CCC;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-box-shadow: 0px 0px 7px #000;
-webkit-box-shadow: 0px 0px 7px #000;
box-shadow: 0px 0px 7px #000 ;
border:1pt solid #666;
z-index:99;
}
Zuletzt bearbeitet von einem Moderator:
