N
Netzwerkidi
Hai zusammen,
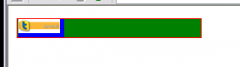
vielleicht hat jemand einen Tipp, wie ich es erreichen kann, dass im folgenden File die div-Container mit class c2 immer in der definierten Größe (50x50px) angezeigt werden.
Wenn ich den DOCTYPE weglasse, klappt es zwar, aber den wollte ich eigentlich behalten.
Außerdem sollte das Image immerbezogen auf seinen div-Container vertikal und horizontal zentriert angezeigt werden. Das bekomme ich auch nicht hin.
Irgendwie nicht mein Tag heute. Gott sei Dank, in 8 Minuten isser zu Ende....
Merci + Grüße
Idi
vielleicht hat jemand einen Tipp, wie ich es erreichen kann, dass im folgenden File die div-Container mit class c2 immer in der definierten Größe (50x50px) angezeigt werden.
Wenn ich den DOCTYPE weglasse, klappt es zwar, aber den wollte ich eigentlich behalten.
Außerdem sollte das Image immerbezogen auf seinen div-Container vertikal und horizontal zentriert angezeigt werden. Das bekomme ich auch nicht hin.
Irgendwie nicht mein Tag heute. Gott sei Dank, in 8 Minuten isser zu Ende....
Merci + Grüße
Idi
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<title></title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv='Content-Language' content='de-DE' />
<style type="text/css">
div.c1 {width:200px;border:1px solid red;background:green; position:relative}
div.c2 {width:50px;height:50px;border:1px solid green;background:blue;display:inline;}
div.c2 img {width:50px;}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="c1">
<div class="c2"><img src="http://style.tutorials.de/v10/tutorials.png" />
</div>
<div class="c2">
</div>
<div class="c2">
</div>
<div class="c2">
</div>
</div>
</body>
</html>