dwex
Erfahrenes Mitglied
Anordnung von DIV-Boxen im IE6 / IE7 falsch - bei FF, Safari, Opra, IE8 kein Problem
Hallo Leute,
ich muss ein komplexes Layout umsetzen und habe bereits folgendes gecoded.
Das HTML-File:
Das CSS-File:
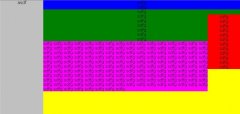
Die Anordung der Boxen soll so sein wie im Dateianhang "so_soll_es_sein.jpg". Das ist die Darstellung im FF, Safari und Opra sowie im IE8.
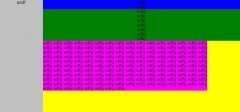
Im IE7 und IE6 wird es dargestellt wie im Dateianhang "so_soll_es_NICHT_sein.jpg" - also die rote DIV-Box verschwindet.
Folgendes ist mir gerade noch aufgefallen. Die rote DIV-Box liegt 650px rechts des rechten Endes des Layouts also quasi total ausserhalb. Daraufhin habe ich #tr3 um top:0px; und left:0px; ergänzt. Jetzt scheint es im IE7 zu funktionieren. Jedoch der IE6 weigert sich beharlicht!
Kann mir bitte jemand auf die Sprünge helfen was ich falsch mache?
Vielen Dank für euere Hilfe im Voraus!
Hallo Leute,
ich muss ein komplexes Layout umsetzen und habe bereits folgendes gecoded.
Das HTML-File:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de-DE">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" type="text/css" href="template.css" media="screen,projection" />
</head>
<body>
<div id="kasten" class="clearfix">
<div id="linkespalte">
asdf
</div>
<div id="header1">
sdfg<br>sdfg
</div>
<div id="kasten2">
<div id="tr2">
sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>
</div>
<div id="tr3">
sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>sdfg<br>
</div>
</div>
<div id="content">
sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg sdfg
</div>
</div>
</body>Das CSS-File:
Code:
body {
/*background-color:silver;*/
font-family: Verdana, Arial, sans-serif;
margin:0;
padding:0;
background: url(body_bg.jpg) repeat-y fixed center top;
}
#kasten {
width:950px;
margin: 0px auto;
text-align: left;
background-color:yellow;
position:relative;
}
#linkespalte {
width: 170px;
margin-top:0px;
margin-left: 0px;
margin-right: 0px;
float:left;
position:relative;
background-color:silver;
text-align:center;
min-height: 450px;
}
#header1 {
width: 780px;
margin-top:0px;
margin-left: 0px;
margin-right: 0px;
float:left;
position:relative;
background-color:blue;
text-align:center;
}
#kasten2 {
width: 780px;
margin-top:0px;
margin-left: 0px;
margin-right: 0px;
float:left;
position:relative;
background-color:red;
text-align:center;
}
#tr2 {
width: 780px;
/*margin-top:0px;
margin-left: 0px;
margin-right: 0px;*/
float:left;
position:relative;
background-color:green;
/*text-align:center;*/
z-index:1;
}
#tr3 {
/*width: 700px;
margin-top:0px;
margin-left: 200px;
margin-right: 0px;*/
float:right;
margin-left: 650px;
margin-top: 20px;
position:absolute;
background-color:red;
width: 130px;
/*text-align:center;*/
z-index:2;
}
#content {
width: 650px;
background-color:fuchsia;
float:left;
position:relative;
}Die Anordung der Boxen soll so sein wie im Dateianhang "so_soll_es_sein.jpg". Das ist die Darstellung im FF, Safari und Opra sowie im IE8.
Im IE7 und IE6 wird es dargestellt wie im Dateianhang "so_soll_es_NICHT_sein.jpg" - also die rote DIV-Box verschwindet.
Folgendes ist mir gerade noch aufgefallen. Die rote DIV-Box liegt 650px rechts des rechten Endes des Layouts also quasi total ausserhalb. Daraufhin habe ich #tr3 um top:0px; und left:0px; ergänzt. Jetzt scheint es im IE7 zu funktionieren. Jedoch der IE6 weigert sich beharlicht!
Kann mir bitte jemand auf die Sprünge helfen was ich falsch mache?
Vielen Dank für euere Hilfe im Voraus!
Anhänge
Zuletzt bearbeitet: