n'abend,
bastle grade nen bisl mit AJAX und hab ein Problem wo ich absolut nicht weiter komme. Und zwar passe ich ein Select mit Hilfe der Auswahl eines andern Selects an, zu mindest versuche ich das. Life zu sehen hier: http://www.flozirkus.com/ajaxtest/forum/boards_bearbeiten.php
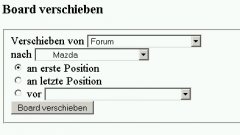
Wenn ihr dort im zweiten Select etwas auswählt, z.B. Mazda, sollen im letzten Select nur die Kinder davon, d.h. Mazda 2, 3, 5 und 6 erscheinen. Im Mozilla tun sie das auch, aber alle in einer Option und nicht anklickbar, obwohl der generierte Code stimmt (laut Web Developer Toolbar).
Der IE sagt "Schnittstelle nicht unterstützt", und zwar müsste sich das auf die AppendChild anweisung in der For-Schleife beziehen. Kann ich auch nicht nachvollziehen.
Im Anhang noch ein Bild, wie es bei mir aussieht und der Code. Hoffe ihr könnt euch das trotz Fussball mal anschauen.
Schönen Abend noch und schonmal danke
flooo
bastle grade nen bisl mit AJAX und hab ein Problem wo ich absolut nicht weiter komme. Und zwar passe ich ein Select mit Hilfe der Auswahl eines andern Selects an, zu mindest versuche ich das. Life zu sehen hier: http://www.flozirkus.com/ajaxtest/forum/boards_bearbeiten.php
Wenn ihr dort im zweiten Select etwas auswählt, z.B. Mazda, sollen im letzten Select nur die Kinder davon, d.h. Mazda 2, 3, 5 und 6 erscheinen. Im Mozilla tun sie das auch, aber alle in einer Option und nicht anklickbar, obwohl der generierte Code stimmt (laut Web Developer Toolbar).
Der IE sagt "Schnittstelle nicht unterstützt", und zwar müsste sich das auf die AppendChild anweisung in der For-Schleife beziehen. Kann ich auch nicht nachvollziehen.
Im Anhang noch ein Bild, wie es bei mir aussieht und der Code. Hoffe ihr könnt euch das trotz Fussball mal anschauen.
Schönen Abend noch und schonmal danke
flooo