Hallo!
Ich habe ein PRoblem mit dem Zeilenabstand meiner Überschrift <h1>.
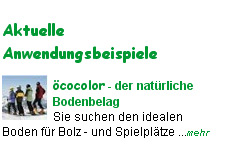
Ich habe ein Bild angehängt, um das zu verdeutlichen. Mir geht es NICHT um den Abstand von der Überschrift zum Text, das ist ja kein Problem. Aber die Überschrift selbst wird mit Zeilenumbruch dargestellt (was ok ist, denn sie befindet sich praktisch an der Seite in einem Teilbereich).Nur möchte ich den Abstand zwischen "Aktuelle" und "Anwendungsbeispiele" verringern. Wie kann ich das machen?
Ich habe ein PRoblem mit dem Zeilenabstand meiner Überschrift <h1>.
Ich habe ein Bild angehängt, um das zu verdeutlichen. Mir geht es NICHT um den Abstand von der Überschrift zum Text, das ist ja kein Problem. Aber die Überschrift selbst wird mit Zeilenumbruch dargestellt (was ok ist, denn sie befindet sich praktisch an der Seite in einem Teilbereich).Nur möchte ich den Abstand zwischen "Aktuelle" und "Anwendungsbeispiele" verringern. Wie kann ich das machen?