Hallo,
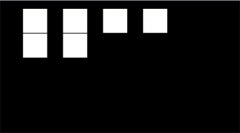
Ich möchte 12 Bilder anordnen, jeweils 6 nebeneinander. Die Bilder sind zum Testen als weißes Quadrat dargestellt (siehe Screenshot). Dass Box 5 und 6 in die nächste Zeile rutschen ist mir klar, was ich nicht verstehe ist wo der horizontale Abstand zwischen den Boxen herkommt. Margin und padding stehen auf Null. Ich möchte dass alle Boxen einen Abstand von 2px haben. Hat jemand eine Idee?
CODE HTML:
<body>
<div id="bilder">
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
</div>
CODE CSS:
div#bilder {
float: left;
width: 1000px;
position:absolute;
margin: 0 ;
padding: 0;
top: 50px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
Anmerkung: moz und webkit infos habe ich aus nem anderen Eintrag aufgeschnappt, glaub aber nicht das das was bringt.
Ich möchte 12 Bilder anordnen, jeweils 6 nebeneinander. Die Bilder sind zum Testen als weißes Quadrat dargestellt (siehe Screenshot). Dass Box 5 und 6 in die nächste Zeile rutschen ist mir klar, was ich nicht verstehe ist wo der horizontale Abstand zwischen den Boxen herkommt. Margin und padding stehen auf Null. Ich möchte dass alle Boxen einen Abstand von 2px haben. Hat jemand eine Idee?
CODE HTML:
<body>
<div id="bilder">
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
<img src ="Vorschaubild" alt="Vorschaubild"/><img src="Vorschautestbild.jpg"/>
</div>
CODE CSS:
div#bilder {
float: left;
width: 1000px;
position:absolute;
margin: 0 ;
padding: 0;
top: 50px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
Anmerkung: moz und webkit infos habe ich aus nem anderen Eintrag aufgeschnappt, glaub aber nicht das das was bringt.