ZodiacXP
Erfahrenes Mitglied
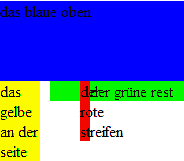
Im Anhang sieht man wie es seien soll.
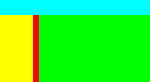
So möchte ich die Reihenfolge der divs gerne haben:
Und das ist mein CSS dazu:
(Farben dienen nur zum verdeutlichen)
Das Ergebnis sieht man im Anhang.
EDIT : Ich bin deppert. Schon gelöst aber nun anderes Problem: Der rote streifen soll die Höhe vom grünen immer haben. Der grüne ändert sich je nach Inhalt.
So möchte ich die Reihenfolge der divs gerne haben:
HTML:
<div class="top">das blaue oben</div>
<div class="left">das gelbe an der seite</div>
<div class="right">der grüne rest</div>
<div class="middle">der rote streifen</div>Und das ist mein CSS dazu:
Code:
.top {
background-color : #00f;
height : 80px;
}
.left {
background-color : #ff0;
display : inline;
float : left;
width : 40px;
}
.middle {
background-color : #f00;
display : inline;
float : left;
margin : 0px;
width : 10px;
}
.right {
background-color : #0f0;
margin : 0 0 0 50px;
}(Farben dienen nur zum verdeutlichen)
Das Ergebnis sieht man im Anhang.
EDIT : Ich bin deppert. Schon gelöst aber nun anderes Problem: Der rote streifen soll die Höhe vom grünen immer haben. Der grüne ändert sich je nach Inhalt.
Anhänge
Zuletzt bearbeitet: