Hi zusammen,
habem mal wieder ein kleines CSS Problem, welches mit den letzten Nerv raubt :-/ ...
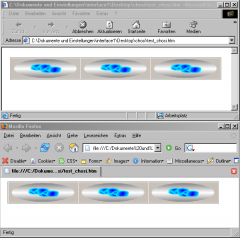
Ich möchte 3 Bilder img-elemente mit 1px Abstand nebeneinander darstellen. Drumherum soll ein 1px Rahmen, wiederum mit einem 1px Abstand. Das sollte doch eigentlich kein Problem sein, ist's aber leider doch. :-/
Unter den Bildern habe ich jedesmal eine ca. 3-4px Lücke zum Rahmen, welche einfach nicht totzukriegen ist. Zusätzlich macht der IE den linken Abstand zum Rahmen 2px breit.
Wie würdet Ihr diese Problem angehen?
Mein (kläglicher) Versuch:
habem mal wieder ein kleines CSS Problem, welches mit den letzten Nerv raubt :-/ ...
Ich möchte 3 Bilder img-elemente mit 1px Abstand nebeneinander darstellen. Drumherum soll ein 1px Rahmen, wiederum mit einem 1px Abstand. Das sollte doch eigentlich kein Problem sein, ist's aber leider doch. :-/
Unter den Bildern habe ich jedesmal eine ca. 3-4px Lücke zum Rahmen, welche einfach nicht totzukriegen ist. Zusätzlich macht der IE den linken Abstand zum Rahmen 2px breit.
Wie würdet Ihr diese Problem angehen?
Mein (kläglicher) Versuch:
PHP:
div#random_links
{
display: block;
width: 528px;
overflow: hidden;
border: none;
padding: 0px;
margin: 10px;
background-color: #828282;
font-size: 0px;
}
div#random_links div
{
display: block;
margin: 1px;
padding-top: 1px;
padding-bottom: 1px;
padding-left: 0px;
padding-right: 1px;
background-color: #FFFFFF;
font-size: 0px;
}
div#random_links div img
{
display: block;
float: left;
margin-left: 1px;
padding: 0px;
border: 0px;
}
div.clear
{
clear: both;
height: 0px;
line-height: 0px;
margin: 0px;
padding: 0px;
font-size: 0px;
}
HTML:
<div id="random_links">
<div>
<img src="link.php?text=Suche" alt="" width="174" height="52" />
<img src="link.php?text=Neu" alt="" width="174" height="52" />
<img src="link.php?text=Shop" alt="" width="174" height="52" />
<div class="clear"></div>
</div>
</div>