O
offset
Hallo,
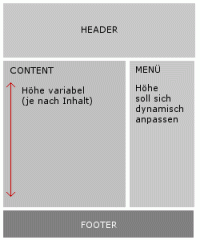
ich habe ein 2-Spalten-Layout mit Header und Footer (siehe Anhang).
Nun möchte ich, dass sich die Höhe vom Menü-Div variabel an die Höhe des Content-Div anspasst.
Aufteilung ist folgende:
D.h. im <div id="content"> steht ein variabler Inhalt. Dadurch wird die Höhe des Containers verändert. Jetzt soll der infobox-Container genau die gleiche Höhe haben. Leider klappt es bei mir nicht. Entweder setzt sich der "content"-Container über den Footer (Firefox) oder sie einfach nicht die gleiche Höhe (Opera, IE).
Kann mir jemand helfen?
Danke im Voraus.
MfG
ich habe ein 2-Spalten-Layout mit Header und Footer (siehe Anhang).
Nun möchte ich, dass sich die Höhe vom Menü-Div variabel an die Höhe des Content-Div anspasst.
Aufteilung ist folgende:
PHP:
<body>
<div id="container">
<div id="header">{header}</div>
<div id="navigation">{navigation}</div>
<div id="main">
<div id="content">{content}</div>
<div id="infobox">{menu}</div>
</div>
<div id="footer">{footer}</div>
</div>
</body>D.h. im <div id="content"> steht ein variabler Inhalt. Dadurch wird die Höhe des Containers verändert. Jetzt soll der infobox-Container genau die gleiche Höhe haben. Leider klappt es bei mir nicht. Entweder setzt sich der "content"-Container über den Footer (Firefox) oder sie einfach nicht die gleiche Höhe (Opera, IE).
Kann mir jemand helfen?
Danke im Voraus.
MfG