mille
Erfahrenes Mitglied
Hallo!
Ich habe folgendes HTML-Quellcode-Fragment:
und foglenden CSS-Teil dazu
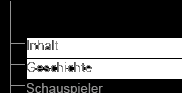
Die beiden Bilder sollten nun direkt untereinander angeordnet sein. Ohne ein Abstand ohne Alles. Sprich direkt zusammenliegend.
Dies ist auch fast der Fall, nur ein Pixel ist zwischen beiden Bildern. Wieso? ich bekomm dich nicht weg
Kann mir einer Helfen?
PS: Als Anhang ist ein Screenshot des Probs (in Firefox und IE getestet)
Ich habe folgendes HTML-Quellcode-Fragment:
HTML:
<div class="menu_punkt" id="menu_inhalt"><img src="gfx/blackdot.gif" class="Menueabstand"><img src="gfx/menu/linie.gif"><a href="index.php?page=inhalt"><img src="gfx/menu/inhalt.gif" border="0"></a></div>
<div class="menu_punkt" id="menu_geschichte"><img src="gfx/blackdot.gif" class="Menueabstand"><img src="gfx/menu/linie.gif"><a href="index.php?page=geschichte"><img src="gfx/menu/geschichte.gif" border="0"></a></div>und foglenden CSS-Teil dazu
Code:
.Menueabstand{
width: 10px;
height: 21px;
padding: 0px;
margin: 0px;
border: 0px;
}
.menu_punkt{
height: 21px;
max-height: 21px;
padding: 0px;
margin: 0px;
border: 0px;
}Die beiden Bilder sollten nun direkt untereinander angeordnet sein. Ohne ein Abstand ohne Alles. Sprich direkt zusammenliegend.
Dies ist auch fast der Fall, nur ein Pixel ist zwischen beiden Bildern. Wieso? ich bekomm dich nicht weg
Kann mir einer Helfen?
PS: Als Anhang ist ein Screenshot des Probs (in Firefox und IE getestet)