tsbmusic
Erfahrenes Mitglied
Moin Leute,
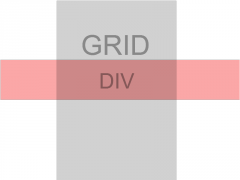
gibt es eine Möglichkeit in einem Grid (in meinem Fall skeleton, aber das spielt ja eigentlich keine Rolle), ein DIV zu erstellen, das sich in der Breite über die ganze Seite erstreckt?
Im Anhang habe ich nochmal eine Grafik erstellt um das noch zu verdeutlichen, was ich mir vorstelle.
Grüße
tsbmusic
gibt es eine Möglichkeit in einem Grid (in meinem Fall skeleton, aber das spielt ja eigentlich keine Rolle), ein DIV zu erstellen, das sich in der Breite über die ganze Seite erstreckt?
Im Anhang habe ich nochmal eine Grafik erstellt um das noch zu verdeutlichen, was ich mir vorstelle.
Grüße
tsbmusic