Hi Leute,
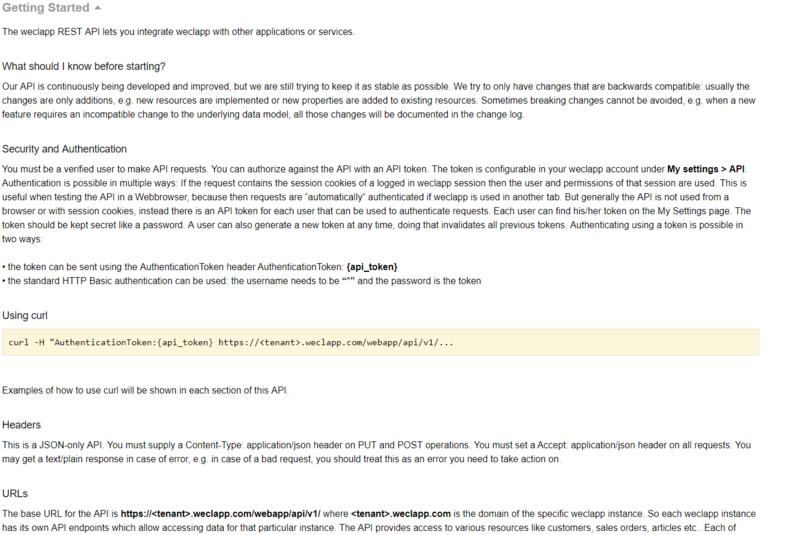
ich muss dazu sagen, das sich absoluter Neuling im Bereich JavaScript bin. Dennoch würde ich gerne Daten über die API aus einem Online-System abrufen. Hierfür wird eine Token benötigt. Leider scheitere ich schon an dem grundsätzlichen Abruf, da ich nicht weiss wie ich den Token im Code einbinden muss.
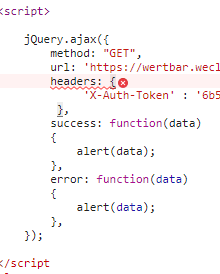
So sieht mein Code bisher aus:
Damit erhalte ich dann aber im Browser ein Fehler:
Failed to load https://wertbar.weclapp.com/webapp/api/v1/customer: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access. The response had HTTP status code 401.
Kann mir hier jemand helfen?
Besten Dank und viele Grüße
FF
ich muss dazu sagen, das sich absoluter Neuling im Bereich JavaScript bin. Dennoch würde ich gerne Daten über die API aus einem Online-System abrufen. Hierfür wird eine Token benötigt. Leider scheitere ich schon an dem grundsätzlichen Abruf, da ich nicht weiss wie ich den Token im Code einbinden muss.
So sieht mein Code bisher aus:
Javascript:
<script src="jquery-3.3.1.min.js"></script>
<script>
$.getJSON("https://wertbar.weclapp.com/webapp/api/v1/customer", function( data ) {
var items = [];
$.each( data, function( key, val ) {
items.push( "<li id='" + key + "'>" + val + "</li>" );
});
$( "<ul/>", {
"class": "my-new-list",
html: items.join( "" )
}).appendTo( "body" );
});
</scriptDamit erhalte ich dann aber im Browser ein Fehler:
Failed to load https://wertbar.weclapp.com/webapp/api/v1/customer: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access. The response had HTTP status code 401.
Kann mir hier jemand helfen?
Besten Dank und viele Grüße
FF