Hi,
ich hatte schon einmal zu meinem Problem gefragt: http://www.tutorials.de/tutorials209979.html
Bisher gab es aber keine zufriedenstellende Lösung.
Ich versuch das Problem deshalb nochmal, vielleicht verständlicher, zu formulieren:
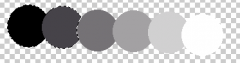
An einer Kante eines Bildes habe ich Grauabstufungen von Weiss bis Schwarz.
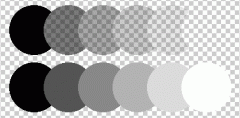
Ich möchte aber Abstufungen von Transparent bis Schwarz, und zwar exakt die gleichen Pixel und die gleiche Anzahl.
Ich hab es in der angehängen Grafik vereinfacht dargestellt. Im unteren Bild sieht man eine Farbauswahl ("Color Range") mit Toleranz ("Fuzziness") von 200. Das ist die maximale Toleranz. Aber leider reicht das nicht aus. Die Toleranz müsste noch höher gestellt werden. Oder es müsste eine andere Methode gewählt werden, um das Weiss in Transparenz zu wandeln.
Ich bin sehr dankbar für Vorschläge.
Gruss Lloyd
ich hatte schon einmal zu meinem Problem gefragt: http://www.tutorials.de/tutorials209979.html
Bisher gab es aber keine zufriedenstellende Lösung.
Ich versuch das Problem deshalb nochmal, vielleicht verständlicher, zu formulieren:
An einer Kante eines Bildes habe ich Grauabstufungen von Weiss bis Schwarz.
Ich möchte aber Abstufungen von Transparent bis Schwarz, und zwar exakt die gleichen Pixel und die gleiche Anzahl.
Ich hab es in der angehängen Grafik vereinfacht dargestellt. Im unteren Bild sieht man eine Farbauswahl ("Color Range") mit Toleranz ("Fuzziness") von 200. Das ist die maximale Toleranz. Aber leider reicht das nicht aus. Die Toleranz müsste noch höher gestellt werden. Oder es müsste eine andere Methode gewählt werden, um das Weiss in Transparenz zu wandeln.
Ich bin sehr dankbar für Vorschläge.
Gruss Lloyd
Anhänge
Zuletzt bearbeitet: