Hallo Zusammen,
ich weiß, wenn ich ein 2 Spalten Layout haben möchte muss ich beide <div> boxen jeweils left floaten lassen.
Doch eines bzw. ein paar Dinge hab ich auch durch die zig. vorhandenen Tutorials im Internet nicht herausfinden können:
1.) Div Boxen und Float Verhalten [generell]:
Der normale Dokumentfluss geht ja von oben nach unten - will man diesen Fluss "unterbrechen" und Blockelemente wie z.B. <div> nebeneinander reihen, so ist es notwendig diese floaten zu lassen.
a.) Warum müssen bei 2 Boxen die nebeneinander stehen sollen jeweils das float: left gesetzt werden? Welcher Mechanismus steckt dahinter das das zweite Element sich auf einmal an das erste "anpasst"?
b.) Was läuft hier im Hintergrund wenn nur eine box ein float: left bekommt das zweite aber nicht?
Beispiel:
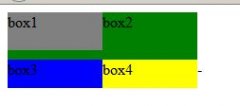
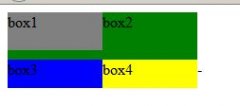
Ich habe 2 Div Boxen <div id="box1"> und <div id="box2">.
Wenn ich jetzt der ersten Box, welche in HTML auch als erste deklariert wurde, ein float: left gebe so verschwindet die zweite Box dahinter, der Text umfließt aber die erste Box. Das soll ja laut Spezifikation auch so sein.

Es sieht jetzt so aus, als ob die erste Box Teil der zweiten geworden ist, bzw. die erste als 2. Layer über der zweiten steht.
Welches elementare Prinzip von CSS hab ich da nicht ganz verstanden?
Danke für die Tipps und Hilfestellungen!
mfg
Maks
ich weiß, wenn ich ein 2 Spalten Layout haben möchte muss ich beide <div> boxen jeweils left floaten lassen.
Doch eines bzw. ein paar Dinge hab ich auch durch die zig. vorhandenen Tutorials im Internet nicht herausfinden können:
1.) Div Boxen und Float Verhalten [generell]:
Der normale Dokumentfluss geht ja von oben nach unten - will man diesen Fluss "unterbrechen" und Blockelemente wie z.B. <div> nebeneinander reihen, so ist es notwendig diese floaten zu lassen.
a.) Warum müssen bei 2 Boxen die nebeneinander stehen sollen jeweils das float: left gesetzt werden? Welcher Mechanismus steckt dahinter das das zweite Element sich auf einmal an das erste "anpasst"?
b.) Was läuft hier im Hintergrund wenn nur eine box ein float: left bekommt das zweite aber nicht?
Beispiel:
Ich habe 2 Div Boxen <div id="box1"> und <div id="box2">.
Wenn ich jetzt der ersten Box, welche in HTML auch als erste deklariert wurde, ein float: left gebe so verschwindet die zweite Box dahinter, der Text umfließt aber die erste Box. Das soll ja laut Spezifikation auch so sein.

Es sieht jetzt so aus, als ob die erste Box Teil der zweiten geworden ist, bzw. die erste als 2. Layer über der zweiten steht.
Welches elementare Prinzip von CSS hab ich da nicht ganz verstanden?
Danke für die Tipps und Hilfestellungen!
mfg
Maks

