Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.

Anmerkung: This feature currently requires accessing the site using the built-in Safari browser.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Nachgeladener JS-Content überlagert div
- Themenstarter Trash
- Beginndatum
SpiceLab
ZENmechanic
Was frägst du noch, nachdem ich es zweimal angesprochen hatte? Einen Versuch ist es immer wert.Meinst Du, ich sollte überall mal height:100%; rausnehmen?
Lime
frisch fruchtig
Kopier doch einfach mal den ganzen HTML, JS und CSS-Code hier ins Forum...
Einerseits hast du etwas komische CSS-Deklarationen, andererseits wären ein paar Screenshots von der ganzen Seite auch schön.
Ich hab mal eine sehr simple Seite geschrieben, die mit nachladen von Seiten funktioniert. Die Seite sieht zwar nicht sehr hübsch aus, aber sie erfüllt ihren Zweck.
Ich sollte vielleicht noch anmerken:
Wenn man einen Link anklickt, wird dessen href ausgelesen und die entsprechende Datei (liegend im selben Ordner) wird beim #content geladen.
Ich versteh nicht wieso du soviel mit height:100% arbeitest. Die Höhe sollte sich, insofern du clear:both; richtig einsetzt, automatisch angepasst werden!
Zum Ausprobieren einfach ein paar der Dateien oben (Links) anlegen oder eigene verwenden...
Einerseits hast du etwas komische CSS-Deklarationen, andererseits wären ein paar Screenshots von der ganzen Seite auch schön.
Ich hab mal eine sehr simple Seite geschrieben, die mit nachladen von Seiten funktioniert. Die Seite sieht zwar nicht sehr hübsch aus, aber sie erfüllt ihren Zweck.
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta name="robots" content="index,follow" />
<meta name="keywords" content="Montessori" />
<meta name="description" content="Montessori Intern" />
<title>Hilfe</title>
<script type="text/javascript" src="../js/jquery-1.6.2.js"></script>
<style type="text/css">
body {
font:13px normal verdana, sans-serif;
}
#content {
width:64%;
float:right;
background:#f0efef;
border:2px solid #fff;
padding:15px 10px;
}
#content h1 {
color:#fff;
background:#005219;
font-size:1.1em;
padding:4px 10px;
width:97%;
font-weight:normal;
margin-top:0px;
}
#content p {
margin-left:10px;
}
#content a {
color:#005219;
}
#nav {
width:30%;
float:left;
background:#f0efef;
border:2px solid #fff;
padding-right:15px;
}
#nav ul li a {
color:#005219;
}
</style>
<script type="text/javascript">
$(document).ready(function()
{
$("#nav a,#content a").live("click",function()
{
var pageToLoad = $(this).attr("href");
$("#content").load(pageToLoad);
return false;
});
});
</script>
</head>
<body bgcolor="#e6e6e6">
<div style="width:100%;">
<div id="nav">
<ul>
<h3>Ankündigungen</h3>
<li><a href="ankuendigung_erstellen.html">Wie erstelle ich eine Ankündigung?</a></li>
<li><a href="ankuendigung_loeschen.html">Wie lösche ich eine Ankündigung?</a></li>
<h3>Veranstaltungen</h3>
<li><a href="veranstaltung_erstellen.html">Wie erstelle ich eine Veranstaltung?</a></li>
<li><a href="veranstaltung_bearbeiten.html">Wie bearbeite ich eine Veranstaltung?</a></li>
<li><a href="veranstaltung_loeschen.html">Wie lösche ich eine Veranstaltung?</a></li>
<li><a href="veranstaltung_dienste_bearbeiten.html">Wie kann ich die Dienste, die bei einer Veranstaltung benötigt werden, bearbeiten?</a></li>
<h3>Veranstaltungsvorlagen</h3>
<li><a href="veranstaltung_vorlage_erstellen.html">Was ist eine Veranstaltungsvorlage und wie erstelle ich eine solche?</a></li>
<li><a href="veranstaltung_vorlage_zuweisen.html">Wie übergebe ich eine Vorlage an eine Veranstaltung?</a></li>
<h3>Benutzerverwaltung</h3>
<li><a href="benutzer_verwalten.html">Wie erstelle und verwalte ich Benutzer?</a></li> </ul>
</div>
<div id="content">
<h1>Hilfe</h1>
<p>Hier finden Sie Antworten auf Ihre Fragen. Auf der linken Seite sehen Sie die Navigation mit den häufigsten Fragen. Wenn Sie die Frage anklicken, bekommen Sie die dazugehörige Antwort angezeigt.</p>
</div>
</div>
</body>
</html>Ich sollte vielleicht noch anmerken:
Wenn man einen Link anklickt, wird dessen href ausgelesen und die entsprechende Datei (liegend im selben Ordner) wird beim #content geladen.
Ich versteh nicht wieso du soviel mit height:100% arbeitest. Die Höhe sollte sich, insofern du clear:both; richtig einsetzt, automatisch angepasst werden!
Zum Ausprobieren einfach ein paar der Dateien oben (Links) anlegen oder eigene verwenden...
SpiceLab
ZENmechanic
Ah ja, und wo genau ist da die Hürde?eine Demo online zu stellen ist nicht so einfach...
Moin,
langsam kommen wir weiter. Ich habe mal überall das height: 100%; entfernt und nun überlappt der nachgeladene Inhalt nicht mehr. Was nun aber nicht mehr stimmt ist, dass die Navigation #nav genauso groß ist, wie der #Container. Ich möchte ja, dass die #nav immer mit dem #container abschließt, deswegen hatte ich den #wrapper drum herum und #nav/#container auf height: 100% gesetzt.
Der CSS-Code ist nicht "komisch", es ist LESS. Daraus wird aber völlig valider Code erzeugt.
Aus:
#wrapper {
#nav {
entsteht:
#wrapper {}
und
#wrapper #nav {}.
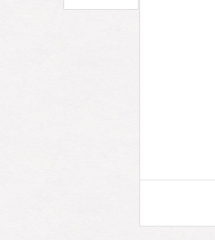
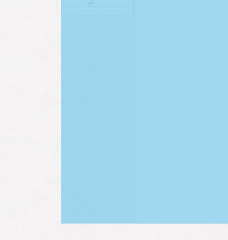
Komisch ist, dass der wrapper laut Firebug soweit runtergeht, wie der #Container (siehe Screenshot), allerdings macht die #nav da nicht mit. Wisst ihr, wie man es jetzt hinbekommt, dass die #nav bis zum Ende des #wrappers und damit soweit geht wie der #container?
Derzeitiger CSS-Code:
Danke für eure Geduld und Hilfe!
Beide Bilder zeigen den gleichen Ausschnitt. Oben links das weiße ist #nav, rechts ist #container. Im Bild ist das blau-markierte der #wrapper.
langsam kommen wir weiter. Ich habe mal überall das height: 100%; entfernt und nun überlappt der nachgeladene Inhalt nicht mehr. Was nun aber nicht mehr stimmt ist, dass die Navigation #nav genauso groß ist, wie der #Container. Ich möchte ja, dass die #nav immer mit dem #container abschließt, deswegen hatte ich den #wrapper drum herum und #nav/#container auf height: 100% gesetzt.
Der CSS-Code ist nicht "komisch", es ist LESS. Daraus wird aber völlig valider Code erzeugt.
Aus:
#wrapper {
#nav {
entsteht:
#wrapper {}
und
#wrapper #nav {}.
Komisch ist, dass der wrapper laut Firebug soweit runtergeht, wie der #Container (siehe Screenshot), allerdings macht die #nav da nicht mit. Wisst ihr, wie man es jetzt hinbekommt, dass die #nav bis zum Ende des #wrappers und damit soweit geht wie der #container?
Derzeitiger CSS-Code:
Code:
#wrapper {
width:1042px;
margin:0 auto;
padding-top:2.6em;
}
#nav {
display:block;
float:left;
background-color:#fff;
border:1px solid #D5D6D7;
width:12.5%;
min-height:100%;
}
#container {
border: 1px solid @border_grey;
background-color: @white;
}
.container_inside {
float:right;
width: 99.9%;
min-height: 100%;
}
HTML:
<div id="wrapper">
<div class="navigation">
<?
include ('../inside/includes/navigation.php');
?>
</div>
<div id="nav"></div>
<div id="container" class="container_inside"></div><!-- container -->
<div style="clear:both;"></div>
</div><!-- wrapper-->
<div style="clear:both;"></div>
<footer>
<div class="credits"></div>
</footer>Danke für eure Geduld und Hilfe!
Beide Bilder zeigen den gleichen Ausschnitt. Oben links das weiße ist #nav, rechts ist #container. Im Bild ist das blau-markierte der #wrapper.
Anhänge
SpiceLab
ZENmechanic
Any Column Longest hält hierzu diverse Lösungsansätze bereit.Ich möchte ja, dass die #nav immer mit dem #container abschließt, deswegen hatte ich den #wrapper drum herum und #nav/#container auf height: 100% gesetzt.
[...] Wisst ihr, wie man es jetzt hinbekommt, dass die #nav bis zum Ende des #wrappers und damit soweit geht wie der #container?
SpiceLab
ZENmechanic
Und was soll man damit nun ernsthaft anfangen?! jsFiddle ohne eingebundenes JavaScripting ist nutzlos!
Solange du nicht imstande bist, meiner Bitte nachzukommen, eine Demo-Seite mit ihrem kompletten Funktionsumfang zur Verfügung zu stellen, darfst du (zumindest von mir) hier keine weiteren hilfreichen Tipps erwarten.
Wünsche ein schönes Wochenende!
Zuletzt bearbeitet:
spicelab - Warum so unfreundlich? Das JSFiddle zeigt genau mein derzeitiges Problem - 2 Divs, wobei eins länger ist als das andere und das linke zieht in der Höhe nicht mit. Wir haben doch festgestellt, dass es kein JS Problem ist...Und JSFiddle kann wunderbar für HTML/CSS genutzt werden.
Mit Hilfe deines Links zu:
Apply overflow: hidden to the container element
Apply padding-bottom: 10000px to the column blocks
Apply margin-bottom: -10000px to the column blocks
funktioniert es! Das einzige, was mich daran stört ist, dass der border-bottom bei beiden columns nicht mehr angezeigt wird... Danke für deine bisherige Hilfe!
Mit Hilfe deines Links zu:
Apply overflow: hidden to the container element
Apply padding-bottom: 10000px to the column blocks
Apply margin-bottom: -10000px to the column blocks
funktioniert es! Das einzige, was mich daran stört ist, dass der border-bottom bei beiden columns nicht mehr angezeigt wird... Danke für deine bisherige Hilfe!
SpiceLab
ZENmechanic
Entschuldige bitte meine kritiklastigen Zeilen. Ich bin bislang davon ausgegangen, dass wir trotz allem noch immer an dieser Stelle wären :-(
Zum fehlenden border-bottom: evtl. hilft da background:url(borderBottom.png) left bottom weiter?
Wenn ich nun per JS einen bestimmten Teil an Content nachlade, der das div #content in seiner Höhe (100%) übersteigt, dann ragt der mit JS geladene Content über das #div content unten heraus.
Zum fehlenden border-bottom: evtl. hilft da background:url(borderBottom.png) left bottom weiter?
Zuletzt bearbeitet: