Hallo,
ich habe ein Problem mit einem Layout bestehend aus div Containern. Ich habe einen linken und einen rechten Container. Der linke besteht wiederrum aus 3 untereinander liegenden Containern. der obere und der untere Container besitzen eine feste Höhe. der mittlere Container soll sich in der Höhe entsprechend dem rechten Container napssen. Im rechten Container soll sich der Inhalt befinden, dieser Container ist also in der Höhe variabel.
Ich bekomme es leider nicht hin, den mittleren Container im linken so zu definieren, das er seine Höhe ändert.
Ich bitte um Hilfe.
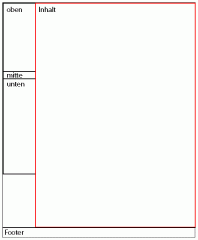
Ich habe diesem Beitrag einen Screenshot zur Veranschaulichung angehangen.
Hier noch mein HTML + CSS Code:
CSS Code:
HTML Code:
ich habe ein Problem mit einem Layout bestehend aus div Containern. Ich habe einen linken und einen rechten Container. Der linke besteht wiederrum aus 3 untereinander liegenden Containern. der obere und der untere Container besitzen eine feste Höhe. der mittlere Container soll sich in der Höhe entsprechend dem rechten Container napssen. Im rechten Container soll sich der Inhalt befinden, dieser Container ist also in der Höhe variabel.
Ich bekomme es leider nicht hin, den mittleren Container im linken so zu definieren, das er seine Höhe ändert.
Ich bitte um Hilfe.
Ich habe diesem Beitrag einen Screenshot zur Veranschaulichung angehangen.
Hier noch mein HTML + CSS Code:
CSS Code:
HTML:
<style type="text/css">
html, body {
height:100%;
}
#main{
width:604px;
border:1px solid #000;
}
#left{
width:100px;
border:1px solid #000;
float:left;
}
#oben{
width:100px;
height:213px;
border:1px solid #000;
}
#mitte{
width:100px;
border:1px solid #000;
}
#unten{
width:100px;
height:297px;
border:1px solid #000;
}
#content{
float:left;
width:498px;
height:700px;
border:2px solid #ff0000;
}
#footer{
width:604px;
height:30px;
border:1px solid #000;
}
</style>HTML Code:
HTML:
<div id="main">
<div id="left">
<div id="oben">
oben
</div>
<div id="mitte">
mitte
</div>
<div id="unten">
unten
</div>
</div>
<div id="content">
Inhalt
</div>
<br style="clear:left" />
</div>
<div id="footer">Footer</div>